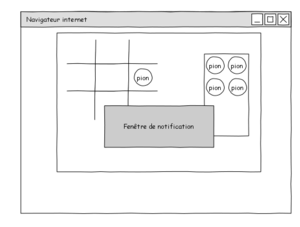
Pour coder ce jeu de Tic-tac-toe, même si les règles sont très simples, il faut d'abord avoir une idée globale de ce à quoi nous voulons arriver. Un schéma réalisé rapidement à l'aide de Pencil [1] nous permet d'avoir une vision des différents objets qui seront présents sur notre page (voir figure 1).
Fig. 1 : Schéma représentant l'affichage souhaité pour notre jeu
Effectuons une liste des principales parties que l'on peut…
- Accédez à tous les contenus de Connect en illimité
- Découvrez des listes de lecture et des contenus Premium
- Consultez les nouveaux articles en avant-première



 Ajouter à une liste de lecture
Ajouter à une liste de lecture