Dans cet article, je vous propose quelques étapes très simples à réaliser pour avoir un rendu optimal sur vos photographies lors d’une publication sur un site web.
Site du projet : https://www.gimp.org/fr/
Étape 1 : Le recadrage
À moins d’être photographe professionnel, les photos ont souvent des problèmes de cadrage. Pour ma part, j’opte pour un recadrage qui conserve les proportions de la photographie.
On sélectionne dans les outils. Comme le but est de garder les proportions, il faut cliquer sur dans le menu (Figure 1).
Figure 1
Dans la photographie d’exemple, le cœur de l’action se situe à gauche et le personnage de droite sur la photo originale déborde de la photographie donc autant le supprimer (Figure 2).
Figure 2
Étape 2 : Le réglage de la saturation
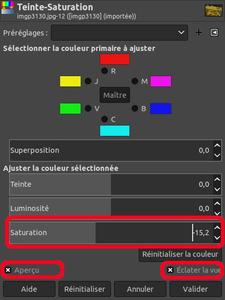
Par manque d’éclairage les photographies ont tendance à virer à l’orange. Pour corriger ce problème, il faut modifier la saturation de l’image. Pour ce faire, on clique avec le bouton droit, puis on sélectionne le menu . Ensuite, on sélectionne . Le menu de réglage apparaît alors et là le réglage est assez simple, il suffit de baisser la saturation (dans l’exemple -15,2) (Figure 3). Pour vous rendre compte en temps réel des modifications, je vous invite à cliquer sur « aperçu » et « éclater la vue ».
Figure 3
Sur la Figure 4, la partie gauche nous montre un aperçu du changement de la saturation, la partie droite nous montre l’image avant la correction. Certes les couleurs ont l’air plus ternes après les modifications, mais nous allons régler ce problème dans l’étape suivante.
Figure 4
Étape 3 : Le réglage des niveaux
Un autre effet du manque d’éclairage est d’avoir des photographies ternes/sombres. Pour corriger ce problème, nous allons modifier les niveaux. Il faut donc faire un clic droit sur la photographie, puis on sélectionne le menu . Le menu de réglage apparaît alors. Un histogramme nous permet de visualiser les couleurs du plus sombre au plus clair.
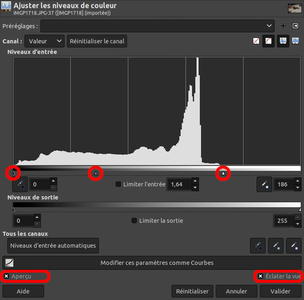
Figure 5
Voici comment je fais mes réglages. Je ramène le niveau de sortie des couleurs claires (l’index de droite) à la fin des couleurs, cela éclaircira toute l’image (Figure 5). En général, il faut aussi éclaircir les couleurs médianes. Pour ce faire, on sélectionne l’index du milieu et on le décale vers la gauche. Comme d’habitude, je vous conseille de cocher les menus et pour se rendre compte en temps réel du futur rendu. Sur la photo, voici un aperçu des modifications (Figure 6).
Figure 6
Étape 4 : Le redimensionnement
Avant de publier sur Internet, il est important d’avoir une dimension d’image correcte. Mon appareil photo crée des photographies d’une résolution de 5472x3648, ce qui est beaucoup trop pour une image Internet.
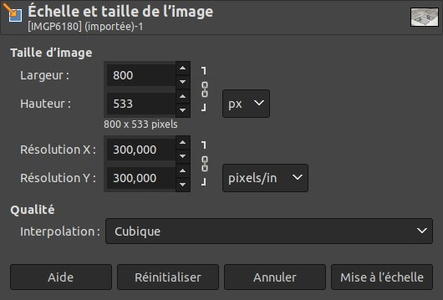
On fait donc un clic droit sur la photographie, puis . Le menu de réglage apparaît alors. Je choisis en général une largeur de 800px (Figure 7). L’intérêt de cette modification est de pouvoir afficher une image sur la page web avec un écran classique. Si par contre on dispose d’un écran 4K, on pourra alors afficher deux photographies côte à côte.
Figure 7
Étape 5 : La compression
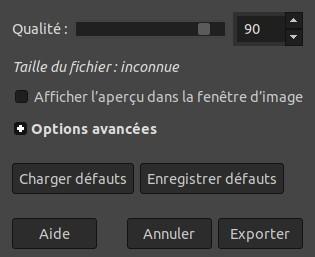
La dernière étape consiste à réduire la taille du fichier image. Le mieux est d’opter pour un format d’image permettant une compression destructrice tel que le JPEG. Pour enregistrer notre photographie, on clique droit sur l’image, puis . On donne un nom de fichier avec l’extension .jpg et pour finir le menu de réglage nous propose la qualité de l’image (Figure 8). Plus la qualité est faible, plus l’image sera de petite taille, mais plus la compression sera visible. Une qualité raisonnable se situe entre 70 et 90, le mieux c’est de faire des tests.
Figure 8
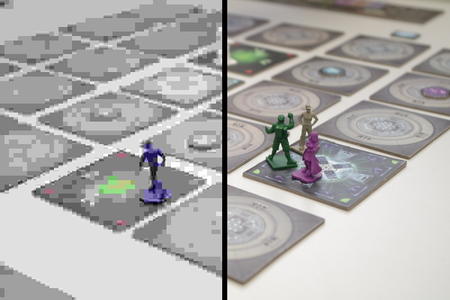
On peut voir sur la partie gauche de la photographie une faible qualité d’image (Figure 9).
Figure 9
Conclusion
Voici donc 5 étapes très simples vous permettant de rapidement tirer le meilleur de vos photos en vue de les publier sur un site internet.



 Ajouter à une liste de lecture
Ajouter à une liste de lecture