Outil utilisé : md2htmlpdf v1.00
Site du projet : https://github.com/ValeryBruniaux/md2htmlpdf
Étape 1 : Installer md2htmlpdf
Commencez par télécharger la dernière version « release » publiée de md2htmlpdf [3] sur son dépôt GitHub : https://github.com/ValeryBruniaux/md2htmlpdf/releases. Allez dans votre répertoire de téléchargements, puis décompactez le fichier :
$ tar xvfz md2htmlpdf-1.00.tar.gz
Entrez dans le répertoire du projet :
$ cd md2htmlpdf-1.00
Puis lancez le script d’installation :
$ sh install.sh
L’exécutable est copié dans /usr/bin et vous trouverez vos fichiers de configuration et de styles (CSS) dans votre répertoire $HOME/.config/md2htmlpdf.
Étape 2 : Installer les dépendances standards
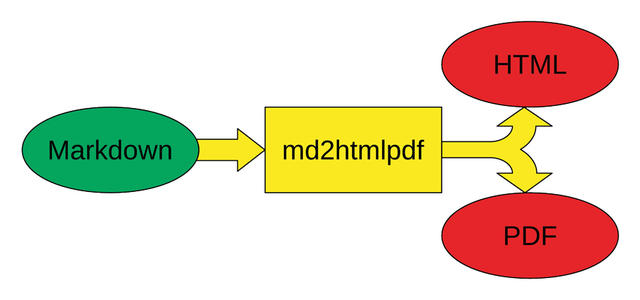
md2htmlpdf utilise deux outils pour réaliser son travail : le merveilleux convertisseur Pandoc [4] pour produire le document HTML et wkhtmltopdf [5] pour obtenir la version PDF du document. Vous devez donc les installer avec les outils de votre distribution.
- Distributions de la famille Ubuntu (ou à base de Debian) :
$ sudo apt-get install pandoc openssl fontconfig libssl-dev
- Distributions de la famille Arch ( Manjaro…) :
$ sudo pacman -S pandoc openssl fontconfig
Étape 3 : Installer wkhtmltopdf (patched QT)
Notez que nous n’avons pas encore installé wkhtmltopdf, car si vous souhaitez ajouter des en-têtes et des pieds de pages à vos documents PDF, vous devez utiliser la version « patched QT » de wkhtmltopdf. Or les distributions actuelles n’installent pas cette version par défaut, il va donc falloir bidouiller un peu…
- Distributions de la famille Ubuntu (ou à base de Debian) :
Commencez par télécharger la dernière version pour Ubuntu (ou Debian) de wkhtmltopdfsur son site web sous forme d’un paquet .deb à l’adresse https://wkhtmltopdf.org/downloads.html avec votre navigateur ou en tapant dans votre terminal :
$ wget https://downloads.wkhtmltopdf.org/0.12/0.12.5/wkhtmltox_0.12.5-1.bionic_amd64.deb
Allez dans le répertoire de téléchargements puis installez le fichier obtenu :
$ sudo dpkg -i wkhtmltox_0.12.5-1.bionic_amd64.deb
- Distributions de la famille Arch ( Manjaro…) :
Il existe un dépôt AUR, mais il n’est pas très à jour. Je vous ai donc préparé un paquet Arch prêt à être installé. Retournez dans le répertoire où vous avez décompacté md2htmlpdf et descendez dans le répertoire arch :
$ cd arch
Vous pouvez alors installer ce paquet Arch avec :
$ sudo pacman -U wkhtmltox-1:0.12.5-1-x86_64.pkg.tar.xz
Enfin, vérifiez que vous avez la version voulue avec :
$ wkhtmltopdf –version
wkhtmltopdf 0.12.5 (with patched qt)
Étape 4 : Tester l’installation
Nous allons maintenant voir comment utiliser md2htmlpdf sur un exemple, ce qui vous permettra de comprendre son utilisation. Retournez dans le répertoire où vous avez décompacté md2htmlpdf et descendez dans le répertoire exemples:
$ cd exemples
Là, vous repérez trois fichiers : le fichier source proportionnalite.md et les deux fichiers générés par md2htmlpdf proportionnalite.html et propotionnalite.pdf. Nous allons donc recréer ces deux derniers fichiers. Effaçons-les :
$ rm *.html *.pdf
Et lançons la fabrication des fichiers :
$ md2htmlpdf proportionnalite.md
Dans ce cas, quand md2htmlpdf ne reçoit qu’un seul argument, il considère que c’est le nom du fichier source en Markdown et il utilise les fichiers de styles par défaut situés dans $HOME/.config/md2htmlpdf/.
Si tout se passe bien vous retrouvez les deux fichiers précédemment effacés, que vous pouvez ouvrir pour vérifier que tout fonctionne, sinon revoyez votre installation.
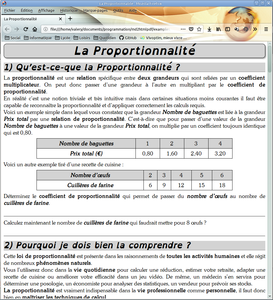
Fig.2 : Aperçu du fichier HTML.
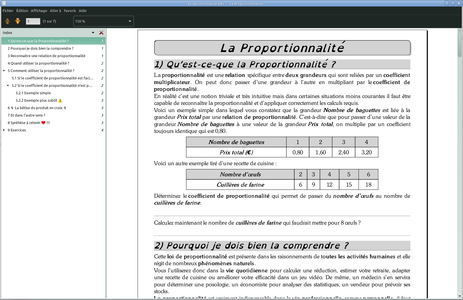
Fig.3 : Aperçu du fichier PDF (identique au HTML).
Étape 5 : Rédiger un article
Tout est prêt pour produire des documents à la chaîne ! Voyons donc comment rédiger un document avec md2htmlpdf. Précisons en premier lieu que les documents rédigés ne dépendront pas d’un format de fichier spécifique lié à un logiciel puisqu’ils sont rédigés en Markdown, ce qui vous garantit de pouvoir les relire et les importer dans n’importe quel logiciel par la suite. Vous pouvez même envisager de réutiliser vos documents pour en faire des diaporamas directement à partir du Markdown (Pandoc, Reveal, Beamer…).
Créez donc un fichier test.md où vous voulez avec n’importe quel éditeur de texte (vim, gedit, pluma, atom, …) ou un éditeur spécifique pour fichier Markdown (Typora, Abricotine, Ghostwriter…).
Le fichier doit commencer par un entête dont la syntaxe vient de Pandoc. Il s’agit obligatoirement de 3 lignes qui décrivent le document : Titre, Auteur, et Date. Ajoutez donc ceci au tout début du fichier test.md :
% Super document
% Prénom Nom
% 07/07/2018
Sautez une ligne pour séparer l’entête du contenu et rédigez votre contenu en respectant la syntaxe Markdown décrite dans l’article page 28 du numéro 108 de votre magazine préféré. Tapez donc, à la suite de l’entête, quelques lignes pour remplir votre fichier :
# Le premier titre
## Le premier titre de niveau 2
Voici un exemple de texte dans *mon document* et je teste la syntaxe **markdown** avec un tableau :
| ***md2htmlpdf*** | Pandoc | wktohtmlpdf |
|:--:|:--:|:--:|
| Génial | Génial | Génial |
Puis lancez la production des documents :
$ md2htmlpdf test.md
Vous pouvez utiliser les spécificités du Markdown de Pandoc qui inclut quasiment toutes les extensions actuelles supportées par les différentes « flavors » : tableaux, équations, émojis, etc.
Dernière précision : pour insérer une ligne vide, il y a plusieurs possibilités, mais la plus efficace reste d’insérer un \ suivi de 2 espaces sur une ligne vide.
Allez jeter un œil dans le fichier d’exemple proportionnalité.md et vous trouverez à peu près toutes les petites astuces qui vous permettront de faire ce que vous souhaitez.
Étape 6 : Créez un nouveau modèle de document
Maintenant que vous avez vu qu’écrire un document avec md2htmlpdf est très rapide, il reste à vous constituer une bibliothèque de styles personnalisés à appliquer à vos productions.
Pour créer des modèles, on peut modifier 2 fichiers : le fichier template et le fichier CSS.
Le fichier template est un fichier HTML utilisé par Pandoc comme modèle pour construire la page HTML en remplaçant les variables du modèle par le contenu donné dans le fichier Markdown. En gros, vous n’aurez pas souvent besoin de modifier ce fichier, qui se contente de régler les balises méta et de mettre le contenu dans le <body> du fichier HTML.
Voici par exemple comment le titre général est inséré au début du document dans le template par défaut (fichier template/lesson.template) :
<body>
<header>
<p class="title">$title$</p>
</header>
$body$
</body>
Ici, Pandoc va insérer, dans un <header> le contenu de la variable $title$ définie dans la première ligne de l’entête du fichier Markdown. Ce paragraphe sera stylisé par la classe CSStitle.
Puis, juste en dessous sera inséré le contenu du document avec la variable $body$.
Créons un nouveau fichier newstyle.template pour s’exercer en copiant celui par défaut :
$ cd ~/.config/md2htmlpdf/templates
cp lesson.template newstyle.template
Puis nous allons supprimer le titre qui apparaît au début du document en supprimant la ligne 50 du fichier newstyle.template :
<p class="title">$title$</p> → Ligne à supprimer !
Lisez le fichier template fourni par défaut qui contient des commentaires HTML. Ainsi, vous pourrez adapter le modèle pour ajouter dans votre document le nom de l’auteur, la date, les sous-titres, etc.
Passons maintenant au fichier CSS qui va véritablement contenir le style de vos documents. Créez là aussi un nouveau fichier newstyle.css en copiant celui par défaut :
$ cd ~/.config/md2htmlpdf/css
cp lesson.css newstyle.css
Vous pouvez changer tous les styles que vous souhaitez, par exemple, supprimer le fond gris des titres de niveau 1 qui ne vous plaît pas dans le fichier newstyle.css :
h1 {
font-size: 150%;
margin-top : 1rem;
margin-bottom : 0.5rem;
border-bottom : 1px solid grey;
background-color: lightgrey; → ligne à supprimer
}
Ou modifier la police de caractères des titres :
h1, h2, h3, h4, h5, h6, .title {
font-family: "Lucida Sans", "Bitstream Vera Sans", "Luxi Sans", "Lato", sans-serif;
font-weight: bold;
font-style: italic;
line-height: 2rem;
}
La syntaxe CSS [6] est suffisamment simple et facile d’accès pour que vous puissiez obtenir ce que vous souhaitez.
Appliquons notre nouveau style à notre fichier test.md :
$ md2htmlpdf ~/.config/md2htmlpdf/templates/newstyle.template ~/.config/md2htmlpdf/css/newstyle.css test.md
Notez qu’ici on passe 3 arguments au programme : le fichier template, le fichier CSS et le fichier source. Ainsi vous pouvez créer vos fichiers templates et CSS où vous le souhaitez. Ceci dit, la ligne de commandes pouvant vite s’allonger à cause des chemins à donner, le plus simple est de faire pointer vos fichiers templates et CSS préférés vers les fichiers par défaut avec un lien symbolique :
$ cd ~/.config/md2htmlpdf/templates
$ ln -sf newstyle.template default.template
$ cd ../css
$ ln -sf newstyle.css default.css
De cette manière vous pourrez appeler plus rapidement md2htmlpdf de n’importe quel répertoire avec uniquement le fichier Markdown en argument :
$ md2htmlpdf test.md
Étape 7 : Ajouter des styles dans un modèle
Une des « killer features » de Pandoc, est de pouvoir très facilement ajouter des classes CSS à des paragraphes écrits en Markdown. Regardez cet exemple dans proportionnalite.md :
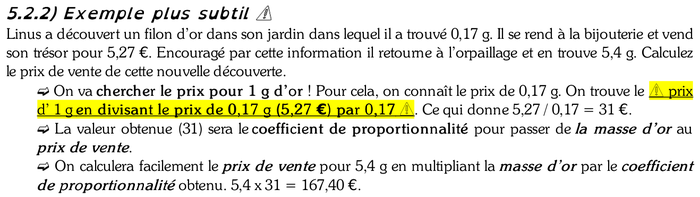
- On va **chercher le prix pour 1 g d'or** ! Pour cela, on connaît le prix de 0,17 g. On trouve le [⚠️ prix d' 1 g **en divisant le prix de 0,17 g (5,27 €) par 0,17** ⚠️]{.inlinewarning}. Ce qui donne 5,27 / 0,17 = 31 €.
En utilisant la syntaxe [text ici]{.classeàappliquer}, Pandoc va créer une span contenant text ici et lui appliquer le style de la classe .classeàappliquer.
Il suffit alors de formater la classe en question dans le ficher CSS, comme par exemple dans lesson.css :
.inlinewarning {
background-color: yellow;
text-decoration: underline;
}
Et vous obtenez un bel effet de surligneur !
Fig.4 : Effet surligneur avec .inlinewarning.
Vous pouvez évidemment créer autant de nouveaux styles que vous le souhaitez !
Dans la même logique, Pandoc vous permet, dans le fichier Markdown, d’affecter une classe CSS directement à un titre comme ceci :
# Titre 1 {.classeàappliquer}
Vous pouvez aussi définir de nouveaux styles de « blocs » qui se traduiront par des « div ». Là encore, un exemple est donné dans le fichier proportionnalite.md :
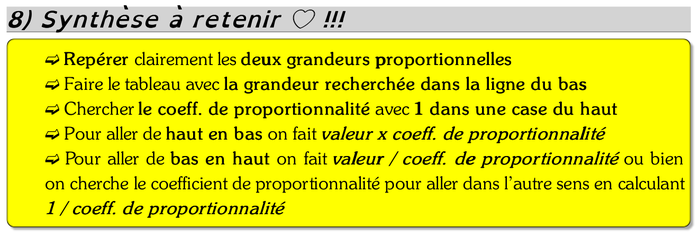
::: warning
- **Repérer** clairement les **deux grandeurs proportionnelles**
- Faire le tableau avec **la grandeur recherchée dans la ligne du bas**
- Chercher **le coeff. de proportionnalité** avec **1 dans une case du haut**
- Pour aller de **haut en bas** on fait ***valeur x coeff. de proportionnalité***
- Pour aller de **bas en haut** on fait ***valeur / coeff. de proportionnalité*** ou bien on cherche le coefficient de proportionnalité pour aller dans l'autre sens en calculant ***1 / coeff. de proportionnalité***
:::
Avec la syntaxe ::: styledebloc, on crée un bloc que l’on peut styliser dans le fichier CSS comme par exemple pour le bloc de style warning :
.warning {
margin-left:auto;
margin-right:auto;
width: 98%;
background-color: yellow;
font-size: 120%;
line-height: 2rem;
text-align: center;
border: 1px solid black;
border-radius: 10px;
padding : 0.5rem;
box-shadow: 3px 3px 3px #aaa;
}
Cette fois, vous obtenez une belle boîte pour mettre en évidence les notions importantes de votre document !
Fig.5 : La boîte warning !
Étape 8 : Veuves et Orphelins
Pour éviter d’avoir des titres, des tableaux ou des paragraphes coupés en début ou fin de pages, vous pouvez agir sur les réglages des veuves (widows) et des orphelins (orphans) de la section @media print du fichier CSS :
@media print {
p {
widows: 1;
orphans: 1;
}
.pagebreakafter {
page-break-after: always;
}
.pagebreakbefore {
page-break-before: always;
}
h1, h2, h3, h4 {
page-break-after: avoid;
}
div, code, pre, blockquote, li, span, table {
page-break-inside: avoid;
}
}
Notez qu’on demande d’éviter les sauts de page après un titre (page-break-after: avoid) ou à l’intérieur d’un bloc de code ou d’un tableau (page-break-inside: avoid).
Deux classes CSS sont définies pour forcer des sauts de page avant ou après un paragraphe directement dans votre fichier Mardown : .pagebreakbefore et .pagebreakafter. Vous pouvez les utiliser comme expliqué précédemment. Par exemple, pour forcer un saut de page avant le titre de niveau 1 Exercices vous pouvez indiquer ceci :
# Exercices{.pagebreakbefore}
Conclusion
Étant enseignant, il y a quelques années, je m’étais mis à utiliser LaTeX pour produire mes documents de cours et mes devoirs. Mais, après avoir créé péniblement des modèles convenables, j’ai abandonné, car malgré l’efficacité, 2 inconvénients majeurs restaient rédhibitoires. Premièrement, les sources LaTeX étaient illisibles, car encombrées de commandes et, deuxièmement, l’adaptation des styles manquait cruellement de souplesse.
Comme vous avez pu le voir, avec md2htmlpdf, moyennant un investissement initial pour adapter les modèles à vos besoins, vous obtenez une solution efficace pour produire des documents formatés avec des sources faciles à lire et à réutiliser grâce au Markdown, et des modèles flexibles et faciles à adapter grâce à la syntaxe CSS.
Pour aller plus loin
md2htmlpdf est un script shell que vous pouvez adapter à vos besoins. Par exemple, la création des pieds de page dans le fichier PDF est obtenue en passant ces arguments à wkhtmltopdf :
--footer-line --footer-spacing 2 --footer-font-name "$FooterFont" --footer-font-size "$FooterSize" --footer-left "$Author" --footer-right "[page] / [topage]"
Vous pouvez donc modifier ces arguments comme bon vous semble.
De même pour la gestion des équations dans Pandoc, j’ai choisi d’utiliser la solution de convertir l’équation en image SVG pour éviter certains problèmes de mise en page. Je passe donc à Pandoc l’argument :
--webtex="http://latex.codecogs.com/svg.latex?"
Il est là aussi possible de choisir d’autres méthodes...
Références
[1] LaTeX : https://www.latex-project.org
[2] Mardown :https://daringfireball.net/projects/markdown
[3] md2htmlpdf : https://github.com/ValeryBruniaux/md2htmlpdf ou https://vbx.fr
[4] Pandoc : https://pandoc.org
[5] wkhtmltopdf : https://wkhtmltopdf.org
[6] CSS :https://www.w3schools.com/css ou https://developer.mozilla.org/fr/docs/Web/CSS