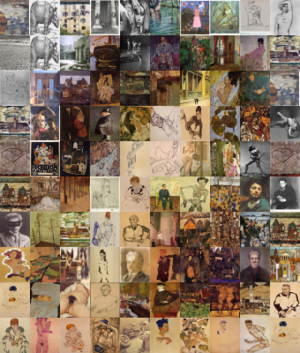
Pixelize est une petite application, très simple mais puissante, qui utilise des centaines de petites images pour transformer une image de plus grande taille. Chaque petite image est placée au mieux en fonction de sa teinte et de sa couleur dominante.
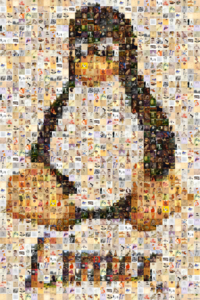
Tux après un passage par Pixelize
1. Installation de Pixelize
Pixelize est une application créée par Paul Wilkins, dont la dernière version (1.0.0) peut être téléchargée sur le site de l'auteur. Il s'agit là des sources à compiler soi-même. Mais pour les distributions basées sur Debian, il existe un paquet .deb téléchargeable sur le site de Debian. Pour les utilisateurs d'Ubuntu, ce paquet est présent dans les dépôts « Universe » et s'installe de façon très classique via Synaptic, ou plus simplement encore, pour ceux qui sont passés à Karmic, via la logithèque Ubuntu.
L'installation des sources se fait par la commande make qui crée, dans le répertoire où a été décompressée l'archive, les programmes nécessaires : make_db et pixelize. Il faut ensuite copier ces deux fichiers dans le répertoire /usr/bin.
2. Premier essai
Première chose à savoir, cette procédure installe en fait deux programmes : Make_db et Pixelize. Make_db est une application en ligne de commandes qui permet de constituer une base de données des petites images. Pixelize est la seconde application. C'est un programme en mode graphique, qui permet d'ouvrir l'image principale, de définir différentes options et de lancer le processus de transformation.
Attention ! Si on lance Pixelize sans avoir effectué au préalable la commande make_db, le programme se ferme sans autre explication : C'est assez énervant ! Pas de panique, ouvrez un terminal et tapez pixelize. Faites Options – Render et, à la fermeture, le terminal affiche :
Cela indique qu'il faut lancer le programme make_db avant Pixelize. Mais comment utiliser make_db et que va-t-il faire ? La syntaxe est simple : make_db /répertoire/fichiers. Ce qui donne, en pratique, une commande de ce type :
$ make_db /home/michel/Images/Monde/Afghanistan/*.*
Le programme make_db va prendre le nom de toutes les images pour les mettre dans une fichier intitulé pic_db.dat, qu'il enregistre dans le répertoire utilisateur (dans le cas présent, c'est le répertoire /home/michel). C'est ce fichier pic_db.dat que le programme Pixelize va utiliser par la suite.
make_db reconnaît de nombreux formats d'image, en particulier les plus courants : PNG, JPG, BMP, GIF, TIFF, TGA, PBM, PNM, PGM, PPM, XPM. Attention, les formats XCF (Gimp), PSD (Photoshop) et PostScript (PS ou EPS) ne sont pas reconnus. Mais si dans le répertoire que vous avez défini dans la ligne de commandes ci-dessus, il y a des fichiers non reconnus ou des fichiers autres que des images, make_db se contentera de vous renvoyer un message d'erreur sans que la construction de pic_db.dat ne soit perturbée.
Si l'on relance la même commande avec une autre liste d'images, make_db se contentera d'ajouter ces fichiers à la file dans pic_db.dat sans effacer les premiers. Il est ainsi possible de construire petit à petit le fichier pic_db.dat. Par contre, si l'on veut changer d'images, il faut supprimer ce fichier et recommencer au début. Une manœuvre plus complexe consiste à éditer pic_db.dat (avec Gedit ou Kate) et à supprimer les images que l'on ne veut pas garder en effaçant l'adresse de l'image et la série de chiffres qui suit.
Le fichier pic_db.dat liste, entre autres, les adresses des photos utilisées par la suite. Si l'on déplace les fichiers correspondants ou qu'on les renomme, les images correspondantes ne pourront plus être utilisées par Pixelize. Une image présente dans la base de données, mais manquante ou renommée dans le répertoire, sera remplacée par un carré gris.
Attention à ne pas déplacer ou renommer les photos qui servent de vignette !
Lançons maintenant le programme Pixelize, soit via le menu (), soit par [Alt]+[F2], soit directement dans la console (pixelize). Cette dernière option est la meilleure car si le programme rencontre des erreurs, on ne s'en rend compte que par les messages renvoyés en console. Pixelize ne communique pas encore avec l'utilisateur via des fenêtres pop-up.
Au démarrage de Pixelize, une fenêtre s'ouvre ; le menu est simplissime : menuet, menu et menu . Pour charger l'image que l'on souhaite transformer, on utilise bien sûr le menu . L'image s'affiche dans la fenêtre. Si l'on veut effectuer un premier essai, sans modifier le paramétrage par défaut, il suffit de cliquer sur le sous-menu . La barre d'état, en bas de la fenêtre, indique à gauche la progression du processus, et à droite la taille de vignettes utilisée pour recomposer l'image. Le processus est d'autant plus long que le rapport entre la taille de l'image principale et celle des vignettes est plus grande. Et voilà ! C'est terminé.
Vous trouvez le résultat décevant ? C'est normal. Nous allons voir maintenant les différentes conditions pour avoir un résultat satisfaisant.
Mais si ce premier essai vous convient, n'oubliez pas de l'enregistrer avec le commande . Il est indispensable de préciser une extension, sinon il ne se passe rien lorsque vous cliquez sur après avoir renseigné le nom. Les extensions utilisables sont les suivantes : SVG, WMF, ANI, BMP, GIF, ICNS, ICO, JPEG2000, JPEG, PCX, PNG, PNM, RAS, TGA, TIFF, WBMP, XBM, XPM.
3. Affiner le travail de Pixelize
La mise en œuvre de Pixelize implique l'utilisation de trois éléments : l'image principale, les petites images et les paramètres du processus. Un choix judicieux des caractéristiques de ces trois éléments détermine la qualité du résultat final.
3.1 Une image principale simple
Il est indispensable de choisir, pour image principale, une photo constituée de peu de détails. S'il s'agit d'une personne, un portrait rapproché rendra bien mieux qu'une photo de groupe. Pour des paysages, il sera préférable de choisir une photo représentant un monument unique plutôt qu'un panoramique détaillé. Cette obligation se comprend facilement : Pixelize a tendance à gommer les détails, à ne rendre que les lignes principales de la photo ; une photo très détaillée avec de nombreux personnages ou objets deviendra peu compréhensible. Sur son site, Paul Wilkins présente une Tour Eiffel « pixélizée ». C'est une photo qui répond aux critères définis ci-dessus. Une vue panoramique de Paris du haut de la Tour Eiffel n'aurait probablement rien rendu...
Les exemples ci-dessous illustrent bien la difficulté de « pixélizer » correctement des images de paysage :
Un gros plan rendra mieux...
… qu'un paysage trop détaillé.
La taille de la photo originale joue bien sûr un rôle dans la mesure où le réglage par défaut définit des vignettes de 25x25 pixels. La grande photo de camion fait 1500x1000 pixels, tandis que la petite est de 450x300. Avec un affichage à la même taille, le résultat est bien sûr meilleur avec la grande photo. Nous verrons ci-dessous que le programme propose des options de réglage de la taille et du nombre de vignettes.
Une photo ayant une grande résolution donnera forcément de meilleurs résultats.
3.2 Des petites images nombreuses et diversifiées
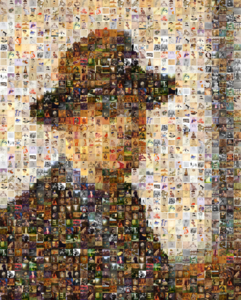
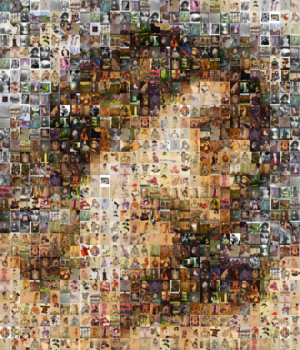
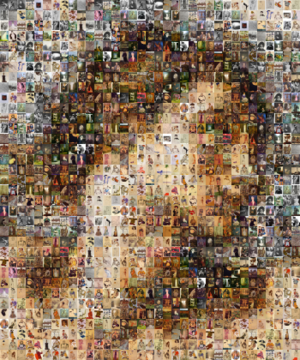
La seconde condition pour réussir une pixélization est de disposer de nombreuses photos. Paul Wilkins préconise une minimum de 1000 photos pour avoir un résultat correct. Sa Tour Eiffel a été réalisée à partir de 2500 photos. Plus le logiciel dispose de choix, plus il aura de possibilités pour « coller » au plus près de l'original. Mais le nombre n'est pas un paramètre suffisant. Il est nécessaire de posséder une collection de photos très diversifiée d'un point de vue des couleurs, de la luminosité et de la composition. Là encore, Pixelize doit avoir assez de choix à sa disposition. Ainsi, l'autoportrait d'Edward Hopper, pixélizé avec 2500 photos, montre un meilleur rendu que celui réalisé avec 500 :
Autoportrait d'Edward Hopper - Original
Autoportrait d'Edward Hopper – Fichier pic_db.dat 500 images
Autoportrait d'Edward Hopper – Fichier pic_db.dat 2 500 images
3.3 Des paramètres adaptés
Au-delà de ces deux conditions, le programme propose de modifier quelques paramètres dans le menu . Il est possible de choisir la taille des vignettes qui vont remplir l'image principale. En effet, il est nécessaire de trouver un juste équilibre entre la grande image et les vignettes qui se situent entre les deux extrêmes suivants : si les vignettes sont d'une taille proche de celle de l'image principale, on obtiendra juste une juxtaposition de ces vignettes. A l'inverse, si les vignettes sont d'une taille proche d'un pixel, l'usage de Pixelize n'a plus beaucoup d'intérêt. En conclusion, les vignettes doivent être assez petites pour produire l'effet recherché, mais assez grandes pour garder l'effet de juxtaposition.
Pixelize propose deux méthodes pour définir les proportions entre image principale et vignettes :
- Soit en donnant une taille définie aux vignettes : c'est l'option par défaut, fixée à 25x25 pixels.
- Soit en définissant le nombre de vignettes en hauteur comme en largeur.
Attention ! Pour que la modification d'un paramètre – pixel ou nombre d'images – soit prise en compte, il faut absolument taper [Entrée] après avoir modifié chaque chiffre. Si Pixelize a été ouvert via une console, la prise en compte du nouveau paramètre est notifiée.
Une photo de 10 Mo en format paysage mesure 3872 pixels en largeur et 2592 en hauteur. En gardant le réglage par défaut (25x25), l'image finale contiendra environ 155 X 104 vignettes, soit plus de 16000 vignettes ! Le tableau ci-dessous montrent les résultats obtenus avec des réglages variables :
L'image de départ est un détail du plafond de la Chapelle Sixtine peint par Michel-Ange et montrant un portrait d'Adam. C'est une image couleur de 334 pixel de large et 400 pixels de haut.
|
|
|
|
Réglage d'origine : vignettes 25x25 – Nombre de vignettes : 14x16 – temps nécessaire : 7 secondes |
Réglage en doublant le nombre de vignettes (26x30). Le nombre de vignettes est en fait de 30x30 et leur taille 12x14 – temps : 3 minutes et 51 secondes |
|
|
|
|
Réglage avec 35 vignettes par côté. Cela donne une taille des vignettes de 10x12 pixels – temps : 7 minutes et 34 secondes |
Réglage avec 10 vignettes par côté. Les vignettes ont une taille de 34x40 pixels - Pixelize achève le travail en moins d'une minute |
On perçoit la puissance de Pixelize, qui arrive à donner un rendu certain avec seulement 10 vignettes par côté. Certes, c'est un peu grossier. A l'inverse, plus on augmente ce paramètre, meilleure est l'image finale. Cependant, il y a une première limite : Pixelize plante si le nombre de vignettes est tel que leur taille s'amenuise trop. Ainsi, avec le détail de la chapelle Sixtine, il est impossible de faire un réglage de 40 vignettes par côté, ce qui correspond à une taille de 9x10 pixels. Mais de toute façon, augmenter le nombre de vignettes n'a pas beaucoup de sens. Il faut trouver un juste équilibre entre un bon rendu global et malgré tout, une taille de vignette suffisante qui montre la transformation opérée. En ce sens, le réglage par défaut est souvent assez performant.
En fait, la possibilité de choisir la taille des vignettes permet surtout d'essayer de respecter le ratio longueur – largeur des photos. En effet, vous aurez remarqué que le choix par défaut (25x25 px) entraîne une déformation des photos, qui sont écrasées en largeur ou en hauteur. Si les photos indexées dans le fichier pic_db.dat ont toutes le même ratio, il est possible de demander à Pixelize de respecter ces proportions dans le rendu final.
Une deuxième option offerte par le menu correspondant est la proximité des doublons. Par défaut, elle est fixée à 8. Il est possible de l'augmenter afin d'éviter d'avoir des doublons trop rapprochés. Mais si on augmente cette valeur, il faut que le fichier pic_db.dat soit constitué d'un plus grand nombre de photos.
3.4 Achever en travaillant image par image
La dernière possibilité offerte par Pixelize est de modifier les vignettes. Après avoir lancé la commande render et une fois que Pixelize a fini le processus, il est possible de cliquer sur une vignette. Une fenêtre s'ouvre. Il s'agit de la liste des adresses des photos utilisées pour composer l'image principale. Les cases à cocher proposent de mettre en valeur la vignette sélectionnée, ou toutes les vignettes identiques à celle sélectionnée. Si l'on clique sur la ligne suivante, on constate que la vignette sélectionnée change. Bien sûr, cette option ne permet de recomposer intégralement l'image principale, car notre œil a du mal à percevoir la vignette la plus adaptée. Par contre, c'est une fonction très intéressante si l'on a une photo manquante dans pic_db.dat.
4. Quel futur pour Pixelize ?
Paul Wilkins a déjà établi une liste d'améliorations à apporter, tant sur le fond que sur l'apparence :
- option pour basculer de l'image originale à l'image pixélizée ;
- possibilité de marquer les bonnes images et de naviguer de l'une à l'autre ;
- permettre à make_db de connaître l'affichage du serveur X ;
- ajouter une option qui permettrait à make_db de mettre à jour le fichier pic_db.dat en vérifiant si des images ont été ajoutées ou retirées des répertoires correspondants ;
- afficher toutes les erreurs dans des fenêtres pop-up et non pas seulement dans la console ;
- permettre à Pixelize de respecter le rapport longueur x largeur des photos utilisées comme vignettes. (Paul Wilkins précise que ce ne sera pas facile, car le fichier pic_db.dat ne dispose pas d'informations sur ce rapport).
- écrire le manuel (man) ;
- afficher l'avancement de la lecture du fichier pic_db.dat par Pixelize.
En conclusion
Pixelize est un petit programme aussi simple que puissant. Le choix des vignettes pour constituer l'image principale est souvent étonnant. Bien sûr, ce n'est pas tous les jours que l'on cherche à « pixélizer » ses photos, mais cette application, qui n'a pas d'équivalent, vaut le détour. D'un point de vue pédagogique, Pixelize montre tout l'intérêt de la console pour récupérer des messages d'erreur qui n'apparaissent pas autrement. Sans être des intégristes de la ligne de commandes, gardons en mémoire que lorsqu'un programme ne fonctionne pas comme on le voudrait, on résout souvent le problème en le lançant à partir de la console.
À propos de l'article
Auteur : Michel BOUY
Site du projet : http://lashwhip.com/pixelize.html
Version testée : 1.0.0



 Ajouter à une liste de lecture
Ajouter à une liste de lecture