Le plugin DataTables de jQuery permet d'interagir facilement avec un tableau HTML. Il gère la personnalisation du style, la pagination, le filtrage des données et le tri sur une ou plusieurs colonnes.
Objectif
Cet article apprend à installer et utiliser le plugin DataTables, qui permet à l'internaute d'interagir avec un tableau HTML. L'objectif est d'afficher un tableau paginé, trié sur plusieurs colonnes, au style personnalisé, avec des éléments de contrôle en français.
Outils
- Un navigateur web
- Un éditeur de texte
Phase 1 - Installation
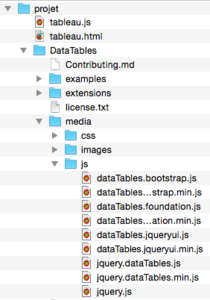
Pour tester le plugin, il n'est pas nécessaire d'utiliser un serveur Web. Créez un répertoire projet et téléchargez la dernière version du plugin DataTables sur https://www.datatables.net/download/packages. La version utilisée dans cet article est la 1.10.9. Décompressez l'archive téléchargée, renommez-la en DataTables, et placez-la dans le répertoire projet. L'archive contient le plugin ainsi que jQuery dans le sous-répertoire media (voir figure 1). Créez ensuite un fichier tableau.html qui contiendra le tableau sur lequel le plugin DataTables sera appliqué, ainsi qu'un fichier tableau.js qui contiendra le code JavaScript.
Fig. 1 : Arborescence du projet.
Pour utiliser DataTables, vous devez tout d'abord inclure, dans le fichier tableau.html, les bibliothèques jQuery et DataTables dans l'en-tête de la page html (élément head), ainsi que le fichier de style CSS de DataTables. Le code ci-après montre les inclusions :
<!doctype html>
<html>
<!-- fichier tableau.html -->
<head>
<meta charset="utf-8">
<title>Liste fromages</title>
<script type="text/javascript" src='DataTables/media/js/jquery.js'></script>
<script type="text/javascript" src="DataTables/media/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="tableau.js"></script>
<link rel="stylesheet" type="text/css" href="DataTables/media/css/jquery.dataTables.min.css">
</head>
Le tableau html doit contenir l'élément thead, qui définit les titres des colonnes, et l'élément tbody, comportant les données. Le code ci-après montre le corps du fichier HTML :
<table id='tab' class='display'>
<caption>Fromages</caption>
<thead>
<tr><th>Nom</th><th>Lait</th><th>Prix</th></tr>
</thead>
<tbody>
<tr><td>Roquefort</td><td>brebis</td><td>4</td></tr>
<tr><td>Morbier</td><td>vache</td><td>1</td></tr>
<tr><td>Raclette</td><td>vache</td><td>3</td></tr>
...
<tr><td>St Nectaire</td><td>vache</td><td>2</td></tr>
</tbody>
</table>
</body>
</html>
Dans le fichier JavaScript tableau.js, associez DataTables au tableau dont l'attribut id a la valeur tab :
// fichier tableau.js
$(document).ready(function () {
$('#tab').DataTable();
});
La figure 2 montre le résultat obtenu lorsque le fichier tableau.html est chargé dans le navigateur.
Fig. 2 : Tableau avec les éléments de contrôle par défaut.
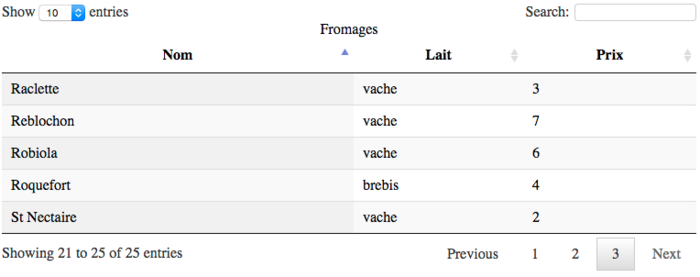
Par défaut, DataTables trie le tableau par ordre croissant sur la première colonne (comme sur la figure 2). L'utilisateur peut ensuite trier le tableau, par ordre croissant ou décroissant, sur n'importe quelle colonne. Le tableau de la figure 3 est par exemple trié par ordre de nom décroissant.
Fig. 3 : Tableau trié par ordre décroissant sur la 1ère colonne, avec les éléments de contrôle en français.
Phase 2 - Langue
DataTables affiche le texte des éléments de contrôle en anglais (figure 2), mais il est possible de le configurer pour utiliser une autre langue, par exemple le français (figure 3).
Pour cela, téléchargez le fichier de la langue souhaitée : https://www.datatables.net/plug-ins/i18n.
Dans cet article, le fichier téléchargé est celui de la langue française, obtenu grâce au CDN de DataTables : http://cdn.datatables.net/plug-ins/1.10.9/i18n/French.json.
Placez le fichier French.json dans DataTables/media, et affectez le chemin de ce fichier à la propriété url de la propriété language de DataTables dans le fichier JavaScript :
$(document).ready(function () {
$('#tab').DataTable({
language: {
url: "DataTables/media/French.json"
}
});
});
Phase 3 - Éléments de contrôle
L'option dom de DataTables permet de définir les éléments de contrôle du tableau qui seront affichés ainsi que leur ordre dans la page. Le tableau ci-après présente les différents contrôles disponibles pour cette option.
|
Contrôle |
Description |
|
l |
Affiche le select indiquant le nombre de lignes à afficher par page |
|
f |
Affiche le champ permettant de filtrer les données du tableau |
|
i |
Affiche des informations |
|
p |
Affiche le menu de pagination |
|
t |
Indique l’emplacement du tableau par rapport aux contrôles |
|
r |
Affiche un message de traitement |
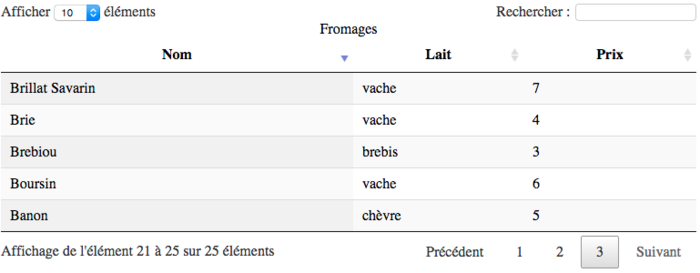
Par défaut la valeur de dom est lftrip (voir figure 4). Il est possible d'utiliser plusieurs fois la même lettre pour dupliquer un contrôle.
Fig. 4 : Éléments de contrôle.
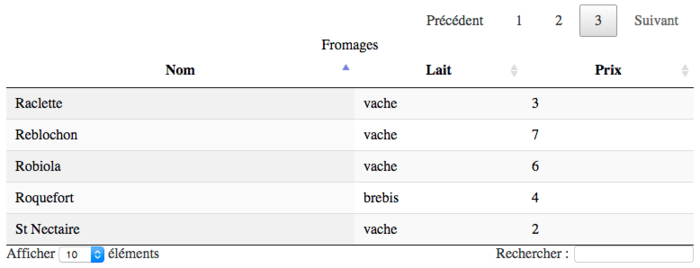
Le code ci-après affiche la pagination au-dessus du tableau (voir figure 5) :
$(document).ready(function () {
$('#tab').DataTable({
dom: 'ptlf',
language: {
url: "DataTables/media/French.json"
}
});
});
Fig. 5 : Modification de l'emplacement des éléments de contrôle.
Le champ restreint l'affichage des lignes du tableau à celles qui contiennent la chaîne saisie dans ce champ. Le filtrage n'est pas sensible à la différence majuscules/minuscules.
Phase 4 - Pagination
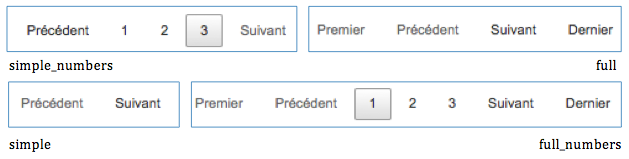
Il est possible de personnaliser la pagination avec l'option pagingType. Quatre types de pagination sont disponibles : simple,simple_numbers, full, full_numbers (voir figure 6).
Fig. 6 : Différents types de pagination.
Le menu qui définit le nombre de lignes affichées par page est configuré avec l'option lengthMenu. Par défaut, DataTables propose un menu comportant : 10, 25, 50, 100 (voir figure 4). Le nombre de lignes à afficher au chargement du tableau est contrôlé par l'option pageLength.
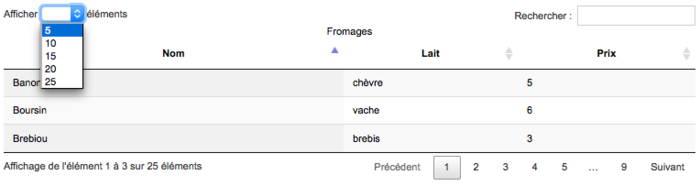
Le code ci-après, affiche 3 lignes par page, et permet de basculer l'affichage à 5, 10, 15, 20 ou 25 lignes par page (voir figure 7).
pagingType: "simple_numbers",
lengthMenu:[5,10,15,20,25],
pageLength: 3
Fig. 7 : Personnalisation de la pagination.
Phase 5 - Tri
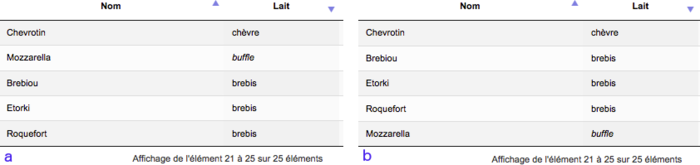
Par défaut, le tri est réalisé sur la première colonne, par ordre croissant (voir figure 2). La propriété order indique les colonnes à utiliser pour le tri et l'ordre à leur appliquer : croissant (asc) ou décroissant (desc). Dans le code ci-après, le tri est réalisé sur la deuxième colonne par ordre décroissant, puis sur la première colonne par ordre croissant (voir figure 8a).
order:[[1,'desc'], [0, 'asc']]
L'option columns, permet de définir le type de la colonne (alphabétique, numérique, … ). L'exemple ci-après, indique que les deux premières colonnes sont de type texte et que la troisième est de type numérique. Le type de la colonne sera pris en compte pour le tri.
columns: [
{type:"text"},
{type:"text"},
{type:"num"}
]
Une cellule peut contenir des éléments html comme dans l'exemple de code ci-après :
<td><em>buffle</em></td>
Alors, au moment du tri, les balises <em></em> seront considérées comme du texte, le tri sera différent de celui attendu par l'utilisateur. Dans la figure 8b, buffle est situé sur la dernière ligne du tableau, lorsque le tri est réalisé par ordre décroissant, car le caractère < a une valeur inférieure aux caractères de l'alphabet.
Pour ignorer les éléments HTML et obtenir le tri souhaité lors de la comparaison (voir figure 8a), il faut donner à la colonne le type html :
columns: [
{type:"text"},
{type:"html"},
{type:"num"}
]
Fig. 8 : Option de tri.
Il est possible d'exclure une ou plusieurs colonnes du tri avec la propriété orderable :
columns: [
{type:"text"},
{type:"html"},
{orderable:false}
]
Phase 6 - Style
Le style du tableau est contrôlé par une ou plusieurs classes de style prédéfinies (voir tableau ci-après), placées dans l'attribut class de l'élément table :
<table id='tab' class='display compact cell-border'>
|
Classe de style |
Description |
|
cell-border |
Encadre les cellules |
|
row-border |
Encadre les lignes |
|
stripe |
Alterne les couleurs de fond des lignes |
|
hover |
Change la couleur de fond de la ligne survolée par la souris |
|
order-column |
Change la couleur de fond des colonnes utilisées pour trier le tableau |
|
display |
Raccourci pour stripe, hover, row-border, order-column |
|
nowrap |
Désactive le passage à la ligne dans une cellule, le texte de la cellule est placé sur une seule ligne |
|
compact |
Diminue les espaces dans les cellules |
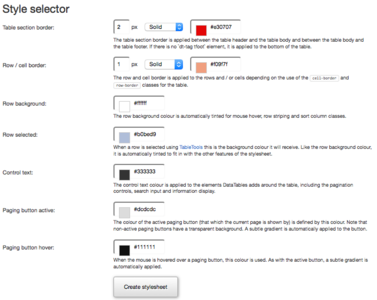
DataTables supporte les thèmes bootstrap et jQuery UI, et il est aussi possible de personnaliser le thème par défaut avec l'interface de création de thème (voir figure 9) : https://www.datatables.net/manual/styling/theme-creator. Une fois le style défini, cliquez sur le bouton , puis copiez le code qui apparaît dans l'onglet CSS, et placez-le dans un fichier DataTables/media/css/datatables.css. Remplacez le chemin de la feuille de style dans l'élément link du fichier tableau.html :
<link rel="stylesheet" type="text/css" href="DataTables/media/css/datatables.css">
Fig. 9 : Interface de création de thème.
Résultat
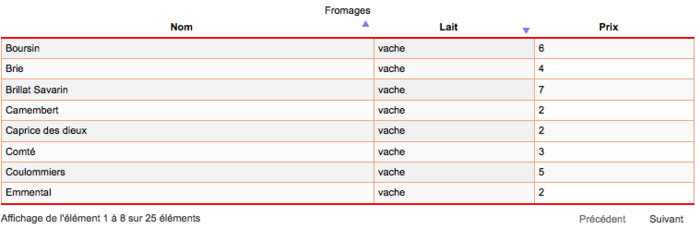
La figure 10 montre le résultat obtenu une fois toutes les étapes réalisées.
$(document).ready(function () {
$('#tab').DataTable({
language: {
url: "DataTables/media/French.json"
},
dom: "tip",
pagingType: "simple",
pageLength: 8,
order: [[1, 'desc'], [0, 'asc']],
columns: [
{type: "text"},
{type: "html"},
{orderable: false}
]
});
});
Le tableau a un style display, compact et cell-border. Les couleurs ont été personnalisées avec le créateur de thème. Les éléments de contrôle présents sont les informations et la pagination de type simple, et ils sont traduits en français. La dernière colonne ne peut pas être triée.
Fig. 10 : Résultat final.



 Ajouter à une liste de lecture
Ajouter à une liste de lecture