Le « browser fingerprinting » désigne l’activité de collecte par un navigateur d'un certain nombre d'informations sur l'appareil d'un internaute pour bâtir une empreinte (fingerprint). De nombreuses études ont montré que cette empreinte est unique dans la très grande majorité des cas et évolue très lentement. Il est ainsi possible de l’utiliser pour tracer les internautes, sans laisser aucune trace sur l’appareil.
1. Présentation du Fingerprinting
En 2010, Peter Eckersley de l’Electronic Frontier Foundation révélait la possibilité d’exploiter le « browser fingerprinting » pour tracer les internautes. Pour illustrer ce phénomène, il a lancé le site https://coveryourtracks.eff.org/ sur lequel il a installé un script très simple qui récupère 8 attributs du navigateur et de l’environnement du visiteur du site. Il a montré que 94% des 500 000 empreintes récoltées au moment de l’étude étaient uniques, pouvant ainsi être exploitées pour tracer les internautes. Il a aussi démontré qu'il était possible de suivre une même empreinte dans le temps grâce à l'identification de simples évolutions. Depuis lors, de nombreux travaux ont montré qu’il est possible de récolter d’autres attributs pour enrichir l’empreinte et la rendre encore plus identifiable. Des sociétés commerciales ont d'ailleurs commencé à exploiter les empreintes pour tracer les internautes.
1.1 Le browser fingerprinting en pratique
Pour mieux comprendre le phénomène du browser fingerprinting, l’importance des différents attributs ainsi que les différences entre appareils mobiles et ordinateurs (portables ou de bureau), nous avons déployé un script de fingerprinting sur le site https://amiunique.org/ [1]. Le tableau 1 présente un exemple d’empreinte récupérée sur AmIUnique. Nous récoltons 13 attributs du navigateur et de son environnement. La première source d’informations provient des en-têtes HTTP que le client envoie systématiquement au serveur, dès qu’il accède à un site. Par exemple, le user agent révèle le type du navigateur, sa version ainsi que le système d’exploitation utilisé par le client, et l’en-tête « Content language » indique la langue demandée pour la page web.
Attribut | Source | Valeur |
User agent | En-tête HTTP | Mozilla/5.0 (X11; Linux x86 64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/ 41.0.2272.118 Safari/537.36 |
Accept | En-tête HTTP | text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 |
Content encoding | En-tête HTTP | gzip, deflate, sdch |
Content language | En-tête HTTP | en-us,en;q=0.5 |
Liste des plugins | JavaScript | Plugin 1: Chrome PDF Viewer. Plugin 2: Chrome Remote Desktop Viewer... |
Fuseau horaire | JavaScript | -60 (UTC+1) |
Do Not Track | En-tête HTTP/JavaScript | Oui |
Résolution d’écran | JavaScript | 1920x1200x24 |
Liste des polices | Flash | Abyssinica SIL,Aharoni CLM,AR PL UM- ing CN,AR PL UMing HK,AR PL UMing TW... |
Plateforme | Flash | Linux 3.19.1-201.fc21.x86 64 |
WebGL Vendor | JavaScript | NVIDIA Corporation |
WebGL Renderer | JavaScript | GeForce GTX 650 Ti/PCIe/SSE2 |
Tableau 1 : Exemple d'un fingerprint.
Il est ensuite nécessaire d’exécuter un script pour récupérer certains de ces attributs. Une partie est accessible par les nombreuses APIs fournies par le moteur JavaScript du navigateur (par exemple, les objets JS « window.screen » et « window.navigator » fournissent une grande quantité d’informations à propos du système). Une autre partie des attributs provient des plugins utilisés par le navigateur, qui fournissent des APIs donnant accès à d’autres informations sur le système d’exploitation. Par exemple, le plugin Flash peut fournir la liste des polices installées sur l’appareil grâce à un simple appel de fonction.
Le code ci-dessous est un extrait du script de fingerprinting. On remarque que certains attributs de l’empreinte sont systématiquement fournis pas le client (en-têtes HTTP) et que d'autres sont récupérés directement par une simple requête sur les APIs Flash et JS (la plateforme ou la résolution de l’écran). Enfin, certains attributs ne peuvent être récupérés qu’avec une connaissance plus fine des APIs (WebGL Renderer).
Extrait du script de fingerprinting utilisé sur https://amiunique.org/.
var platform = window.navigator.platform;
var cookieEnabled = window.navigator.cookieEnabled? "yes" : "no";
var timezone = new Date().getTimezoneOffset();
var resolution = window.screen.width+"x"+window.screen.height+"x"+window.screen.colorDepth;
try {
localStorage.fp = "test";
domLocalStorage = "";
if (localStorage.fp == "test") {
domLocalStorage = "yes";
} else {
domLocalStorage = "no";
}
} catch (ex) {
domLocalStorage = "no";
}
try {
canvas = document.createElement("canvas");
canvas.height = 60;
canvas.width = 400;
canvasContext = canvas.getContext("2d");
canvas.style.display = "inline";
canvasContext.textBaseline = "alphabetic";
canvasContext.fillStyle = "#f60";
canvasContext.fillRect(125, 1, 62, 20);
canvasContext.fillStyle = "#069";
canvasContext.font = "11pt no-real-font-123";
canvasContext.fillText("Cwm fjordbank glyphs vext quiz, \ud83d\ude03", 2, 15);
canvasContext.fillStyle = "rgba(102, 204, 0, 0.7)";
canvasContext.font = "18pt Arial";
canvasContext.fillText("Cwm fjordbank glyphs vext quiz, \ud83d\ude03", 4, 45);
canvasData = canvas.toDataURL();
} catch(e){
canvasData = "Not supported";
}
var canvas = document.createElement('canvas');
var ctx = canvas.getContext("webgl") || canvas.getContext("experimental-webgl");
if(ctx.getSupportedExtensions().indexOf("WEBGL_debug_renderer_info") >= 0) {
webGLVendor = ctx.getParameter(ctx.getExtension('WEBGL_debug_renderer_info').UNMASKED_VENDOR_WEBGL);
webGLRenderer = ctx.getParameter(ctx.getExtension('WEBGL_debug_renderer_info').UNMASKED_RENDERER_WEBGL);
} else {
webGLVendor = "Not supported";
webGLRenderer = "Not supported";
}
1.2 Browser fingerprinting : un effet de bord de la richesse des navigateurs
Nous voyons que le principe du browser fingerprinting est très simple : récupérer, grâce à un simple script, quelques informations concernant l’appareil sur lequel est installé le navigateur afin d’en constituer une empreinte. Néanmoins, chacune de ces informations semble très banale et très commune, et on peut se demander comment cette empreinte peut être exploitée à des fins de traçage.
Il est important de comprendre que si un cookie est un objet précis, installé sur les machines clientes dans une démarche explicite de garder, d'analyser et de tracer des historiques de navigation, le phénomène du browser fingerprinting est beaucoup plus diffus. La technologie a des contours beaucoup plus flous que la technique des cookies.
La possibilité d’exploiter les empreintes à des fins de traçage est un « accident » rendu possible par l’apparition de nouvelles technologies, indépendantes de la volonté des sites marchands. Au cours des années, les navigateurs se sont enrichis pour permettre plus d’interactions avec les usagers, pour permettre aux internautes de personnaliser leur navigateur, et pour permettre l’affichage de contenus multimédias très riches. Cet enrichissement des fonctionnalités des navigateurs s’est fait grâce à deux technologies : des architectures à plugins qui permettent à chaque internaute de spécialiser son navigateur ; des APIs très riches qui permettent aux développeurs de proposer du contenu web dynamique, attractif et adapté aux environnements des internautes (par exemple, le site est automatiquement affiché dans la langue choisie par l’internaute).
L’apparition du browser fingerprinting comme technique de traçage est un effet de bord direct de cet enrichissement des navigateurs. D’une part, chaque internaute personnalise son navigateur et son environnement (différents systèmes d’exploitation, différents appareils, etc.) et, par conséquent, l’empreinte d’un navigateur est très probablement différente de toutes les autres. D'autre part, l’enrichissement constant des APIs donne accès à de plus en plus d’informations, permettant de bâtir des empreintes de plus en plus riches, qui ont une probabilité d’autant plus grande d’être uniques.
La conséquence majeure du détournement des fonctionnalités du navigateur à des fins de constitution d’une empreinte est qu’il extrêmement difficile de détecter une activité de fingerprinting de la part d’un site, et donc de contrôler ou d'empêcher une telle activité. Par exemple, si un internaute détecte qu’un script récupère la résolution de son écran, il est impossible de savoir si cette information est utilisée à des fins légitimes pour ajuster la page web à la taille de l’appareil ou si c’est un élément d’une signature plus grande, récoltée à des fins de traçage.
2. Analyse de la diversité des fingerprints
Nous discutons ici de la différence entre les attributs récoltés sur https://amiunique.org/ en termes d’identification, et nous distinguons l’importance de ces attributs entre les ordinateurs fixes ou portables et les appareils mobiles. Les mesures et observations présentées s’appuient sur l’analyse de 75 000 empreintes récoltées entre novembre 2014 et mai 2015.
2.1 Attributs discriminants
La liste des polices de caractères et celle des plugins constitue souvent les attributs les plus discriminants dans une empreinte. La liste des polices dépend directement du système d’exploitation et des logiciels installés. Il suffit d’avoir un logiciel qui est très peu utilisé ou d'avoir téléchargé et installé une police de caractères très spéciale depuis Internet pour avoir une empreinte très facilement reconnaissable. L'utilisation d'un système d'exploitation atypique ou peu répandu comme FreeBSD, Arch Linux ou openSUSE contribue aussi très fortement à avoir une empreinte unique. Pour ce qui est des plugins, de très nombreuses empreintes récoltées possèdent des plugins qui sont très peu répandus et qui rendent leur utilisateur directement identifiable (plus de 96% des plugins observés sur AmIUnique sont présents dans moins de 1% des empreintes récoltées). Les plugins recensés concernent tous les usages : des modules pour fournir une sécurité et une identification accrue sur certains sites comme le plugin Identity Protection Technology d'Intel à des plugins pour faciliter le lancement de certains jeux comme le plugin Uplay d'Ubisoft.
Ces derniers temps, nous pouvons observer une évolution parmi les empreintes récupérées sur des navigateurs Chrome. Il y a 2 ans, Google a décidé d’arrêter le support des plugins qui suivent l'architecture NPAPI car, selon eux, ils sont source « de bugs, de crashs, d’incidents de sécurité et de complexité de code » [2]. Depuis la version 43, sortie en avril 2015, les plugins NPAPI sont désactivés par défaut, et les plugins qui étaient utilisés par une très petite minorité d’internautes ne sont donc plus présents. L’impact que cette décision a sur le traçage par empreintes reste à évaluer, mais un changement est certainement à prévoir.
2.2 Analyse d’un attribut : le canvas fingerprinting
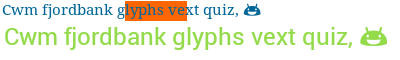
Fig. 1 : Test de l'API Canvas du navigateur en procédant au rendu d'une image en suivant les instructions présentes dans le deuxième bloc « try » de l'extrait de code de la partie 1.1.
Certains attributs peuvent donner des informations sur plusieurs couches du système. L’image générée en utilisant l’API Canvas en fait partie (exemple dans la figure 1). Tout d’abord, le rendu des 2 chaînes de caractères dans l’image peut varier d’un appareil à un autre. Dans le script de fingerprinting, nous demandons au navigateur d’utiliser une police qui n’existe pas. Cette demande spéciale se traduit dans le navigateur par l’utilisation d’une police de caractères dite de « fallback », c’est-à-dire une police qui est utilisée quand celle demandée n’existe pas. Selon le système d’exploitation et les polices installées, cette police de fallback n’est pas la même, et cette différence peut être utilisée pour distinguer deux appareils. Dans un second temps, le dernier caractère peut révéler de précieuses informations sur le système utilisé. C’est un « emoji », un pictogramme d’une émotion ou d’une action (à ne pas confondre avec les émoticônes qui ont le même but, mais qui sont représentées par une suite de caractères comme “:(” ou “<3” ). Chaque emoji a son propre caractère Unicode [3], et c’est à la charge des développeurs des polices de caractères de donner leur propre représentation de chaque emoji. Cela se traduit par une grande diversité d’emojis entre systèmes d’exploitation. On peut même observer des différences entre constructeurs qui utilisent Android sur leurs smartphones. Les emojis dans la figure 2 illustrent cette diversité qui est récupérable par un script de fingerprinting et qui donne des informations sur l’appareil utilisé.
Fig. 2 : Emojis sur différents systèmes d'exploitation et sur différents appareils.
Enfin, comme démontré par Mowery et al. [4], l’agencement des pixels dans l’image peut varier entre des systèmes ayant la même couche logicielle, mais du matériel différent. Selon la carte graphique, le processeur et les pilotes utilisés, une même image générée à partir d’un même ensemble de polices peut présenter des variations de quelques pixels qui sont détectables et donc utilisables pour du fingerprinting.
2.3 Comparaison PC/smartphone
Les smartphones et tablettes sont devenus les supports les plus répandus pour naviguer sur Internet. Une analyse des empreintes de ces appareils révèle qu’ils présentent moins de diversité sur beaucoup d’attributs, comparés à un ordinateur fixe ou portable. Ceci est une conséquence directe de l’absence de plugins. Cependant, le user agent est souvent plus riche et peut révéler des informations très précieuses sur le système d’un appareil. Par exemple, sur les systèmes Android, les mises à jour des firmwares sont directement fournies par le constructeur. Le navigateur indique alors le modèle exact du téléphone ainsi que la version exacte du firmware comme on peut le voir ci-dessous avec un Sony Xperia Z3 D5803 sous Android 4.4.4 :
Mozilla /5.0 (Linux; Android 4.4.4; D5803 Build /23.0.1. A .5.77) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.93 Mobile Safari /537.36
En revanche, sur le même système, si l’utilisateur décide de naviguer avec Firefox et non plus avec Chrome, beaucoup moins d’informations sont visibles :
Mozilla /5.0 (Android; Mobile rv :34.0) Gecko /34.0 Firefox /34.0
Comme Firefox est installé à partir du Google Play Store, le user agent renvoyé est générique et n’a pas été compilé pour l’appareil concerné. Selon le navigateur utilisé, plus ou moins d’informations peuvent donc être visibles et exploitées dans une empreinte.
3. Le fingerprinting en pratique
3.1 Quelques exemples d’adoption
Comme toute technique de traçage, le fingerprinting peut être utilisé de manière constructive en fournissant des outils d’authentification avancée permettant de vérifier l’authenticité d’un appareil et de détecter des comportements anormaux. Nous n’avons malheureusement aujourd’hui pas d’exemples concrets d’une telle pratique même si certains sites web sensibles doivent très probablement s’appuyer sur de tels outils pour contrôler le trafic au sein de leurs services.
Le fingerprinting peut aussi rentrer dans le cadre d’une utilisation abusive, voire destructive en construisant des profils complets d’utilisateurs et en analysant leurs habitudes de navigation. De telles pratiques peuvent être considérées comme de sérieuses atteintes au respect de la vie privée des internautes.
En 2013, des chercheurs de Leuven en Belgique ont analysé les 10 000 sites les plus populaires pour déterminer la propagation du fingerprinting sur Internet [5]. Ils en ont conclu que cette technique était beaucoup plus répandue que les estimations des précédentes recherches sur le sujet. Plusieurs sociétés de publicité comme BlueCava [6], AddThis [7] ou Revenviews [8] se sont déjà tournées vers le fingerprinting pour renforcer leur traçage et compléter l’usage des cookies.
Les géants du Web comme Google, Yahoo, Twitter ou Amazon n’indiquent pas dans leur politique de vie privée l’usage du fingerprinting, mais ils précisent qu’ils collectent des « données relatives à l’appareil utilisé » pour « améliorer les services proposés aux utilisateurs ». Google a même mis à jour sa politique de vie privée en juin 2015 pour indiquer l'usage de « technologies similaires » aux cookies et non plus « d’identifiants anonymes » [9].
Enfin, la récolte d'informations sur la configuration d'un appareil peut mener à des attaques ciblées. Par exemple, si vous identifiez qu'une machine possède une version vulnérable du plugin Flash ou une version non patchée d'OpenSSL, une attaque peut être développée sur mesure pour cette machine.
Le fingerprinting est donc déjà largement utilisé sur Internet et c’est une technique en pleine expansion qui présente des atouts, mais aussi des inconvénients en matière de sécurité.
3.2 Des contre-mesures partielles
Il n’existe aujourd’hui aucune solution permettant d’empêcher toute tentative de collecte d’empreinte ou de rendre une empreinte anonyme. Néanmoins, il existe un ensemble de techniques qui permettent de cacher ou de modifier certains des attributs qui forment une empreinte.
3.2.1 Do Not Track : une opportunité manquée ?
En 2011, un en-tête HTTP appelé « Do Not Track » a été intégré dans les principaux navigateurs. Son objectif est simple : informer un site web de son souhait de ne pas être tracé. Cette solution est censée couvrir toutes formes de traçage existantes et futures (cookies, fingerprinting). Le problème est qu’un en-tête HTTP est un simple signal qui ne bloque ni la mise en place de cookies ni l’exécution de scripts de traçage. Ainsi, malgré des recommandations très claires de la part des autorités (par exemple, la CNIL « considère que lorsqu'un internaute décide d'activer une option de type « do not track », aucun profil ne devrait être réalisé sur cet internaute et sur son terminal »), la demande est ignorée par de très nombreux sites. Même les deux géants que sont Facebook et Google l’ignorent sous prétexte que l’appellation « Do Not Track » n’est pas claire pour les internautes [10].
Yahoo a arrêté le support de cet en-tête en novembre 2014 à cause d’un manque d’efficacité et d’adoption par l’industrie du Web pour ensuite revenir sur sa décision un an plus tard à la suite d’un nouveau partenariat avec Mozilla [11]. De son côté, le moteur de recherche DuckDuckGo se distingue de ses concurrents par le fait qu’il ne collecte pas et qu’il ne partage pas d’informations personnelles [12].
L’adoption d’un standard efficace contre le traçage sur Internet est souhaitée et demandée par les internautes. Cependant, les grands acteurs du Web freinent le développement d’un tel standard à cause des impacts économiques qui sont en jeu.
3.2.2 Modifier son fingerprint : une fausse bonne idée
Une idée pour se protéger du fingerprinting est de modifier la valeur des attributs renvoyés au serveur ou de masquer les informations discriminantes. Par exemple, il existe de nombreuses extensions pour modifier le user agent telles que « User agent switcher » [13] sous Chrome ou « Masking agent » [14] sous Firefox. L’usage de ces extensions pose deux problèmes.
Le premier vient du fait qu’en modifiant une partie des données renvoyées au serveur, l’utilisateur a une empreinte dite incohérente, c’est-à-dire une empreinte qui ne peut correspondre à aucun navigateur. Par exemple, un appareil qui dit être un iPhone avec une résolution d’écran de 1920x1080 est tout simplement impossible. Cette incohérence rend ainsi l’appareil détectable, car il sera un des seuls appareils dans le monde à mentir avec ces valeurs spécifiques.
Le deuxième problème vient du fait que, même si un individu cherche à cacher des informations comme le système d’exploitation de son appareil ou le navigateur utilisé, les moteurs JavaScript ont des APIs tellement riches qu’il est possible de vérifier la valeur d’un même attribut par de très nombreux moyens. Par exemple, il est possible de trouver la valeur du système d’exploitation dans le user agent renvoyé, dans l’attribut « platform » en JavaScript et en Flash, dans la liste et les extensions des fichiers des plugins utilisés, dans le type des emojis, etc.
Au final, mentir sur son empreinte est inefficace et rend l'utilisateur encore plus visible qu’avec les valeurs réelles.
3.2.3 Bloquer les scripts : utilisation d’extensions
La meilleure défense aujourd’hui contre le browser fingerprinting est de bloquer en amont les scripts qui sont utilisés pour récupérer des informations concernant votre appareil.
L’usage d’extensions comme AdBlock [15], Ghostery [16], Disconnect [17] ou Privacy Badger [18] est recommandé (plus d'extensions sur https://amiunique.org/fr/privacy-tools). Fonctionnant sur le même principe qu’un antivirus, elles bloquent tous les scripts de fingerprinting qui sont présents dans leurs bases de données. Par exemple, sur le site LeMonde.fr, AdBlock et Ghostery bloquent plus d’une soixantaine de traqueurs (publicités, outils statistiques, boutons pour partager sur les réseaux sociaux, widgets...).
Pour encore plus de protection, l’extension NoScript [19] est très utile pour bloquer les scripts JavaScript dans une page web. Enfin, pour les personnes les plus soucieuses de leur vie privée, nous recommandons l’usage du navigateur Tor [20]. Le but de Tor est d'améliorer l'anonymat des internautes sur Internet en routant tout le trafic réseau de ses usagers à travers un réseau dédié. Les techniques de routage en oignon procurent une très grande confidentialité sur la provenance des paquets réseaux. Le navigateur Tor, basé sur de nombreuses modifications de Firefox, limite au maximum les capacités de traçage et fournit une empreinte unique (même si la réalité est un petit peu différente). Le système d'exploitation Tails [21], qui embarque le navigateur Tor, va plus loin en modifiant le système d'exploitation pour ne laisser aucune trace sur l'ordinateur utilisé (aucune écriture disque, vidage de la mémoire…).
Conclusion
En conclusion de cet article, nous pouvons nous interroger sur les manières de limiter ou d'empêcher ce traçage par empreintes. Est-ce possible ou est-ce que la diversité toujours croissante des appareils pouvant se connecter à Internet annonce déjà un combat perdu d’avance ? Il est très clair qu’il est nécessaire que les navigateurs informent les serveurs d’une partie de leur configuration pour offrir un plus grand confort de navigation aux utilisateurs. Mais ne pourrait-on pas limiter la quantité d’informations discriminantes fournies pour qu’une empreinte ne soit tout simplement plus unique ? Dire qu’un téléphone est sous Android paraît tout à fait légitime, mais indiquer le modèle exact de son smartphone et la version précise de son firmware paraît extrêmement superflu et ouvre des portes à du traçage non voulu et à des attaques ciblées.
Il faut donc réussir à concevoir des navigateurs qui permettent de supporter une très grande variété de configurations tout en respectant la vie privée et en divulguant le moins d’informations possible sur le système utilisé. Limiter ou supprimer la liste des plugins et des polices de caractères, enlever les informations discriminantes et inutiles dans les en-têtes HTTP, fournir des polices de caractères avec le navigateur : ce sont ici quelques pistes à explorer qui permettraient de répondre aux inquiétudes soulevées par le fingerprinting et seuls les développeurs de navigateur ont le pouvoir d’y apporter une solution, dans une approche dite de « privacy by design » [22].
L’obligation pour les développeurs de logiciels de veiller au respect de la vie privée dès la conception de leur produit n’est toutefois pas encore inscrite dans le droit français. À défaut de pouvoir, à court terme et par la contrainte légale, tarir la source alimentant les techniques de traçage, la limitation du fingerprinting peut être envisagée du côté de ceux qui l’exploitent pour suivre les internautes.
C’est sous cet angle que les législateurs français comme européens encadrent les pratiques de traçage, que ce soit par usage des cookies ou du fingerprinting. La question est en effet : « À qui profite le traçage ?». Les informations dont résulte l’empreinte sont certes rendues disponibles par le navigateur selon une configuration définie par leur concepteur ; pour autant ces informations étaient-elles destinées à être exploitées à des fins de suivi ? À l’évidence non. Ce nouveau mode d’exploitation a été défini par les organismes tirant profit du traçage (par exemple, pour monétiser des espaces publicitaires, pour améliorer leurs techniques de ciblage et contourner l’éventuel blocage des cookies, etc.). Or, le suivi par fingerprinting, en tant qu’ « action tendant à accéder, par voie de transmission électronique, à des informations déjà stockées dans [un] équipement terminal de communications électroniques » nécessite de recueillir l’accord préalable et informé de l’internaute et de lui donner la possibilité de refuser à tout moment ce suivi [23].
Le fingerprinting n’en est qu’à ses débuts et seul le futur nous renseignera sur l’évolution et la prédominance de cette technique sur le traçage sur Internet dans les années à venir.
Références
[1] Le code du site AmIUnique.org, y compris le script de collecte d’empreinte, est disponible en open source : https://github.com/DIVERSIFY-project/amiunique
[2] https://blog.chromium.org/2013/09/saying-goodbye-to-our-old-friend-npapi.html
[3] http://unicode.org/faq/emoji_dingbats.html
[4] K. Mowery and H. Shacham. Pixel perfect : Fingerprinting canvas in HTML5. In M. Fredrikson, editor, Proceedings of W2SP 2012. IEEE Computer Society, May 2012, http://cseweb.ucsd.edu/~hovav/papers/ms12.html
[5] G. Acar, M. Juarez, N. Nikiforakis, C. Diaz, S. Gürses, F. Piessens, and B. Preneel. Fpdetective : dusting the web for fingerprinters. In Proc. of the Conf. On Computer & Communications Security (CCS), pages 1129–1140. ACM, 2013, https://www.cosic.esat.kuleuven.be/fpdetective/
[8] http://revenviews(.)com/ (NDLR : lien mort depuis la publication de cet article)
[11] http://yahoopolicy(.)tumblr.com/post/84363620568/yahoos-default-a-personalized-experience (NDLR : lien mort depuis la publication de cet article)
[12] https://duckduckgo.com/privacy, http://donttrack.us/
[13] https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg
[14] https://addons.mozilla(.)org/en-us/firefox/addon/masking-agent/ (NDLR : lien mort depuis la publication de cet article)
[15] https://adblockplus.org/fr/
[16] https://www.ghostery.com/
[18] https://privacybadger.org/
[20] https://www.torproject.org/
[22] Ou principe de « protection des données dès la conception » introduit dans la proposition de règlement relatif à la protection des personnes physiques à l’égard du traitement des données à caractère personnel et à la libre circulation de ces données (COM(2012)0011)
[23] Article 32 II de la loi du 6 janvier 1978 modifiée (dite « Informatique et Libertés »)