L'analogie entre navigateur et système d'exploitation n'est plus à faire. L'onglet chargeant une page statique n'est plus que vestige du passé et a laissé place à de véritables programmes. Bien que le langage JavaScript ait été créé pour rendre les pages web dynamiques, il est désormais capable via l’utilisation d’API proposées par les navigateurs modernes d’interagir avec la plate-forme sous-jacente : communiquer via le réseau, accéder à la webcam, au GPS, à la carte graphique, et bien plus est à venir [1] …
1. Sécurité des navigateurs modernes
Avant d’avancer dans la lecture de cet article, il est important de mentionner que les mécanismes de sécurité qui y seront présentés sont dépendants de la sécurité du navigateur lui-même. La plupart de ces mécanismes peuvent être contournés lors de l'exploitation de vulnérabilités présentes dans son code (exécution de code natif, évasion de sandbox…) [2].
1.1 La Same-Origin Policy
Netscape et IE 6 font désormais partie du passé, ou du moins ils le devraient. L’époque des navigateurs mono-onglet est révolue et a fait place à une nouvelle génération capable de gérer de nombreux et divers sites internet simultanément. Du réseau social à l’application bancaire, de l’intranet aux sites de presse, une multitude de sites hétérogènes se côtoient au sein d’un seul et même navigateur. Véritable chef d’orchestre, celui-ci doit permettre aux sites d'interagir entre eux tout en assurant la protection des données sensibles et personnelles contre des pages malveillantes.
Cette protection se traduit par une politique de cloisonnement entre les pages internet : la Same-Origin Policy (SOP).
1.1.1 Le concept d’origine
Pour comprendre ce mécanisme de sécurité, il est essentiel de comprendre le fonctionnement des navigateurs modernes.
Dans les systèmes d’exploitation Unix et Windows, toute ressource et tout processus appartiennent à un utilisateur précis. De cette manière, un processus peut accéder aux ressources appartenant au même utilisateur et non à celles appartenant à d’autres utilisateurs.
Il en va de même dans le monde des navigateurs. Chaque site internet est associé à un environnement spécifique défini par son « origine ». Dans ces environnements sont chargées les pages web et sont stockées les ressources locales. La SOP garantit une étanchéité entre chaque environnement.
L’origine, telle que définie dans la RFC6454 ‘The Web Origin’, se compose du triplet (Protocole, Domaine, Port).
Sauf dans le cas d’Internet Explorer qui prend en compte le triplet (Protocole, Domaine, Zone [3]).
Deux pages web chargées depuis une même origine correspondraient à deux processus lancés par un seul et même utilisateur.
Par exemple, ces trois URL sont liées à l’origine https://mon-domaine.fr :
- https://mon-domaine.fr/page1
- https://mon-domaine.fr/page2
- https://mon-domaine.fr/page2?id=1234
Tandis que ces URL ne le sont pas :
- http://mon-domaine.fr/page1
- https://www.mon-domaine.fr/page1
- https://mon-domaine.fr:8080/page1
La SOP ne se contente pas de cloisonner uniquement les données locales, mais s’applique également aux données distantes. Une page chargée dans une origine A ne pourra accéder à aucune ressource provenant d’une origine B.
1.1.2 Environnement d'exécution (Browsing Context)
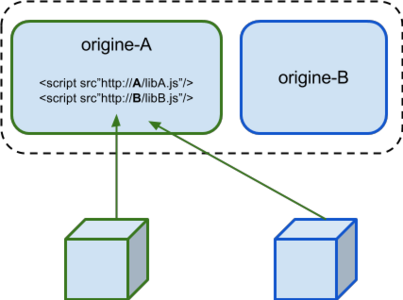
À chaque onglet est associé un environnement d’exécution JavaScript (Browsing Context [4]) lié à une origine. Tout code inclus via la balise <script> y est directement exécuté. Qu’il provienne du site principal ou d’une origine tierce. Cela reviendrait à charger une bibliothèque via un dlopen dans un programme UNIX depuis le disque local ou depuis un partage distant.
Fig. 1 : Inclusion d'un script hébergé sur une ressource d'origine B dans une page d'origine A.
Exemple de code pour libB.js incluse dans la page d’origine A :
console.log(document.location.origin);
“http://origineA”
L’association d’un onglet à un environnement d’exécution unique n’est pas tout à fait juste. L’utilisation de la balise <iframe> offre la possibilité d’embarquer une page tierce dans la page principale. Cela revient à faire cohabiter plusieurs environnements côte à côte, mais tout de même séparés par la SOP.
Exemple de code exécuté sur une page d’origine A :
var frame = document.createElement("iframe");
frame.src = "http://origineB/home";
document.body.appendChild(frame);
window.frames[0].contentWindow.document
DOMException: Blocked a frame with origin "http://origineA" from accessing a cross-origin frame.
1.2 Code tiers
Qui n’a jamais rêvé d’ajouter de flamboyantes nouvelles fonctionnalités à son site personnel ? L’utilisation de bibliothèques tierces est devenue monnaie courante et trouver un site dont tout le contenu est hébergé au même endroit est devenu un réel défi.
Ces bibliothèques sont principalement utilisées pour de l’ajout de publicités, la collecte de statistiques, l’amélioration de l'interface, l’interfaçage avec les réseaux sociaux ou encore l’utilisation de services externes tels que Google Maps.
Ces bibliothèques sont généralement directement incluses dans la page.
Exemple d’inclusion pour utiliser Google Maps :
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=API_KEY"> </script>
Une étude sur ces inclusions a d’ailleurs été réalisée et présentée dans le papier « You are what you include » [6]. Les observations montrent de forts taux d’inclusion de script tiers parmi les sites les plus populaires (Alexa Top 10 000).
L’utilisation de ces bibliothèques tierces élargit le périmètre de sécurité de l’application à protéger. Bien que le serveur hébergeant l’application soit soumis à des audits et autres processus de sécurité, les services tiers ne le sont pas forcément. La compromission d’un tel service permettrait alors une exécution de code à distance sur toutes les pages utilisant ces fichiers hébergés.
Parfois, il n’est même pas nécessaire de compromettre un service tiers, mais tout simplement de profiter d’erreurs de la part des développeurs lors du développement du site internet. En effet, un googlesyndication.com peut aisément se transformer en googlesyndiaction.com. Cette technique est appelée Typo-Squatting [6].
Tout comme le permettrait l’exploitation d’une vulnérabilité Cross Site Scripting (XSS), la compromission d’une des bibliothèques chargées dans une page permet un contrôle total sur celle-ci.
1.3 Menaces
L’exécution de code malveillant dans une page Web, qu’elle ait été réalisée par l’exploitation d’une XSS ou par la compromission d’un des scripts chargés, donne un accès complet à l’environnement d’exécution de celle-ci et ouvre la porte à diverses attaques.
Le scénario le plus courant est l'exfiltration des cookies de session vers le serveur de l’attaquant, lorsque ces derniers ne sont pas protégés par l’attribut HTTPOnly. Aujourd’hui, de plus en plus d’applications sont protégées contre ce type de vols, mais ce n’est pas pour autant que l’attaquant repartira les mains vides. Il peut aussi récupérer et transférer toutes les données contenues dans la page compromise (DOM de la page, variables JavaScript, localStorage). Ces dernières pourraient contenir quelques informations intéressantes.
Mais l’exfiltration ne s’arrête pas aux données locales et peut s’étendre aux données distantes. En effet, même si les cookies ne peuvent être volés, ils peuvent être mis à contribution. Lorsqu’un utilisateur s’authentifie sur un site, c’est tout l’environnement d'exécution qui se retrouve authentifié. Toutes les requêtes envoyées d’une manière ou d’une autre vers ce site seront donc authentifiées (les cookies sont ajoutés automatiquement tel que défini dans la RFC2109). De cette manière, un script malveillant peut profiter de cet environnement authentifié pour interagir avec le serveur et requêter toutes les données auxquelles l’utilisateur authentifié aurait accès depuis son navigateur.
Au-delà de l’exfiltration de données locales et distantes, l’intégrité du compte authentifié est menacée. Au lieu d’envoyer des requêtes GET pour récupérer des informations, des requêtes POST peuvent être utilisées pour lancer des actions sur le compte telles que sa suppression par exemple. Il est important de noter que toute défense de type Cross Site Request Forgery (CSRF) est ici inutile, car celle-ci protège contre des requêtes émanant d’une page d’origine différente et non d’une origine correcte.
En plus de cet état authentifié, le script bénéficie des permissions accordées à la page comme l’exécution d’applets Java, de programmes Flash ou ActiveX afin de déclencher d’autres types de charges actives.
Mais les possibilités d’attaques ne se limitent pas là. L’arrivée des nouvelles API HTML5 n’arrange en rien la chose. Désormais, la communication entre le script exécuté dans le navigateur de la victime et le serveur de l’attaquant est triviale (WebSocket, CORS), permettant ainsi la création de botnets JavaScript. La capacité d’action du script est proportionnelle aux API proposées par le navigateur. Avec HTML5, le script peut désormais demander l’accès aux données de géolocalisation ou encore à la webcam de la victime.
Certaines de ces nouveautés peuvent, dans certaines conditions, permettre la persistance d’une XSS après la fermeture de la page [7].
1.4 Cloisonnement et réduction de privilèges
Lors du développement de services sensibles (services réseau, drivers noyau), tout ou partie du code doit être maîtrisé.
Lors d’une totale maîtrise du code source, des méthodes d’analyse statique permettent d’assurer certaines garanties de sécurité. Cette approche permet d’éviter certaines classes de vulnérabilités et d’assurer un cloisonnement entre les différentes parties du programme. De cette manière, il est possible d’interdire à un code tiers d’accéder aux données sensibles dont il n’a pas besoin. Ces garanties de sécurité peuvent être vérifiées sur un code avant son intégration [8].
Dans le cas contraire, majorité des cas, l’intégralité du code ne peut être maîtrisée. C’est le cas lors de l’utilisation de bibliothèques tierces. Ne pouvant assurer ces garanties de sécurité statiquement, on peut avoir recours à une approche dynamique, dite de bac à sable (sandboxing). Les parties de programme non maîtrisées sont exécutées dans un environnement isolé grâce à des primitives offertes par le système sous-jacent (Linux SetUID et Seccomp-BPF ou encore les tokens restreints sur MS Windows).
L’utilisation de ces primitives permet notamment de limiter l'impact d'une exploitation et d’améliorer fortement la lisibilité du code lors des audits.
Dans le cas d’un programme JavaScript, ces techniques sont utilisées pour éviter qu’un code tiers puisse :
- Accéder à des ressources locales (DOM, Cookies, LocalStorage) ;
- Accéder à des ressources distantes (Requêtes Ajax) ;
- Attaquer d'autres services (CSRF) ;
- Accéder à des API du navigateur (Webcam, ActiveX, navigator.plugins…).
2. Vérification statique et réécriture de code
2.1 Sous-set JavaScript
Les anciens navigateurs ne proposant pas de primitive de cloisonnement suffisante, certains grands acteurs du web, souhaitant se protéger contre des codes tiers, ont opté pour l’analyse statique. Ce fut le cas de Facebook avec la technologie FBJS, désormais obsolète, qui permettait le développement d’applications tierces. Ou encore Yahoo! AdSafe pour la distribution de publicités dynamiques [9].
Ces projets ont en commun la définition de versions restreintes du langage JavaScript pouvant être analysées statiquement. Le langage JavaScript, tel que défini dans le standard ECMAScript ES3, ne peut l’être pour deux principales raisons : la possibilité de charger du code dynamiquement et un système de scope relativement flou. Ainsi, pour arriver à cette propriété sur le code analysé, le langage a dû être restreint de manière importante. Par exemple, toute interprétation de code depuis une chaîne de caractères (e.g. fonction eval) est interdite.
En plus de pouvoir être analysés statiquement, ces langages offrent une propriété supplémentaire. Ce code ne peut accéder uniquement aux éléments qui lui auront été explicitement fournis (paramètres des fonctions appelées). Ainsi, aucun accès au DOM de la page ni à aucune API n’est possible.
Afin d’échanger avec la page hôte, cette dernière leur met à disposition une API à travers un objet particulier afin de lire ou modifier des éléments de la page.
La vérification de la conformité d’un code avec le langage AdSafe peut se faire avec l’outil JsLint. Seul l’objet “ADSAFE” est transmis au code isolé. Celui-ci ne propose qu’un très faible nombre d’actions possibles pour modifier le DOM de la page parente. Aucune autre action n’est possible.
Exemple:
function demo(a)
{
"use strict";
eval("a=4");
alert(1);
return a;
}
Résultat de JSLint
line 5 character 3 : eval is evil.
line 6 character 3: 'alert' was used before it was defined.
Cette approche, bien que solide, pose de nombreuses limitations : le langage identifié est fortement restreint, les actions disponibles sont sévèrement limitées. Enfin, la définition de l’API rendue disponible aux codes isolés est une opération difficile et dangereuse : une simple erreur peut en effet ruiner les efforts d’isolation [10].
2.2 Réécriture du code
Jugé trop restrictif, Google Caja [11] apporte une solution aux difficultés d’adoption de AdSafe.
Cet outil prend en entrée une page web classique (HTML + CSS + JavaScript ou simple script) et, via une passe de réécriture, crée un bac à sable virtuel pour celui-ci. La page incluse est ainsi isolée comme le ferait une balise <iframe>.
Exemple de chargement de bibliothèque JavaScript dans un bac à sable virtuel :
<html>
<head>
<title>Caja demo</title>
<script type="text/javascript" src="//caja.appspot.com/caja.js"></script>
</head>
<body>
<h1>Caja host page</h1>
<div id="guest"></div>
<script type="text/javascript">
caja.initialize({ cajaServer: 'https://caja.appspot.com/' });
caja.load(document.getElementById('guest'), undefined, function(frame) {
frame.code('http://host.org/lib.js', 'text/javascript')
.run();
});
</script>
</body>
</html>
Google Caja va plus loin en proposant des mécanismes d’interaction entre environnements cloisonnés et page parente, ou entre divers environnements cloisonnés. La création de ces interactions étant également une opération dangereuse, la mise en place de ces dernières est fastidieuse et nécessite une compréhension pointue du système Caja.
Côté performances, le bac à sable virtuel induit une forte baisse des performances du code initial. L’étape de réécriture peut cependant être fortement diminuée grâce au nouveau mode « strict » introduit avec le standard ES5.
2.3 ECMAScript 5 mode strict
La dernière version d’ECMAScript ES5, standard définissant le langage JavaScript, introduit un nouveau mode d'exécution : le mode « strict ». Ce mode, activé via l’utilisation de la chaîne de caractères « use strict » en début de script ou de fonction, change la syntaxe et la sémantique du langage. En particulier, de nombreux comportements étranges ou dangereux liés au langage sont interdits.
L’utilisation de ce mode offre deux avantages : le code est plus propre et il peut être analysé statiquement, à la différence d’un code classique (ES3).
Tirant parti de cette fonctionnalité, la phase de réécriture induite par le cloisonnement Caja est fortement réduite et le code généré voit ses performances nettement améliorées.
Cependant, l’adoption de cette version du standard n’est pas complète. Pour Internet Explorer, seule la version 10 supporte le mode strict.
2.4 Limites
L’isolation de morceaux de code JavaScript du reste du contexte d’exécution est un réel problème et les solutions proposées souffrent de nombreuses limitations. Le langage proposé par AdSafe est fortement restreint et les actions disponibles dans l’API trop limitées. Quant à Google Caja, bien qu’il permette d’isoler tout type de contenu, sa difficulté de prise en main rebutera bien des développeurs, même courageux.
3. Cloisonnement dynamique avec HTML5
3.1 HTML5
HTML5 correspond à une révision du standard HTML 4.01 via l’ajout et la suppression de balises, et apporte de nombreuses autres améliorations. Cette évolution se trouve accompagnée d’une multitude de nouvelles API disponibles aux programmes JavaScript implémentés au cœur des navigateurs : gestion de contenu multimédia (auparavant via Adobe Flash), nouveau standard CSS3, applications hors ligne, stockage de données côté client… Parmi toutes ces nouvelles fonctionnalités, certaines sont plus orientées sécurité et pourront être utilisées pour réaliser notre cloisonnement dynamique.
3.2 Cloisonnement SOP grâce aux iframe
L’utilisation de la balise <iframe> permet d’embarquer une page d’un site tiers dans une page hôte. Ces deux pages, représentées par deux environnements JavaScript, cohabitent au sein d’un même onglet, mais sont strictement cloisonnées par la SOP. Aucune communication n’est possible entre ces deux environnements. Enfin, c’était le cas au début des années 2000. Depuis, les navigateurs ont évolué et un canal de communication contrôlé est désormais disponible : Web Messaging.
3.3 Web Messaging
Les API ajoutées par le standard Web Messaging permettent de faire communiquer deux environnements d'exécution liés à des origines différentes. De cette manière, une page hôte peut communiquer avec les <iframes> embarquées grâce à l’envoi de messages textes.
L’envoi de messages s’effectue via la primitive postMessage appliquée sur l’objet Window de la page concernée. Sont passés en paramètres : le message texte, ainsi que l’origine à laquelle est destinée le message.
var popup = window.open(“http://example.org”);
popup.postMessage("Hello there!", "http://example.org");
Côté réception, un callback est défini et appelé pour chaque réception. On y retrouve le message texte et l’origine de l’envoyeur.
window.addEventListener('message',function(e) {
if (e.origin == https://'host.org) {
if (e.data == 'Hello there!’) {
e.source.postMessage('Hello', "*");
}
}
});
Afin de permettre le transfert de données de taille importante, la primitive postMessage accepte en troisième paramètre, optionnel, une liste d’objets « transférables ». Ces derniers ne seront pas passés en copie, mais seront transférés au destinataire et ne seront plus disponibles à l’envoyeur.
Pour assurer la sécurité des communications entre ces environnements, il est essentiel de préciser l’origine de la page destinataire et, côté réception, de vérifier l’origine de la source du message.
3.4 Génération de sous-domaines temporaires
L’utilisation de la balise <iframe> est intéressante pour cloisonner un morceau de site tiers, mais notre problématique reste le cloisonnement de partie du code d’un seul et même site.
Le principe d’origine précise que deux pages provenant de domaines et sous-domaines différents appartiennent à des origines différentes également. Donc une page chargée depuis host.org peut embarquer un contenu depuis sous-domaine.host.org en toute confiance grâce à la SOP.
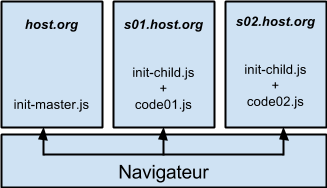
Ainsi, pour chaque partie du code à isoler, un sous-domaine peut être généré (s01.host.org, s02.host.org, s03.host.org). Bien que tous ces domaines pointent vers la même adresse IP, la SOP n’en aura pas connaissance.
Fig. 2 : Utilisation de sous-domaines temporaires.
Avec une telle architecture, chaque environnement peut être initialisé indépendamment. Le loader init-child.js peut, avant de charger code01.js, désactiver ou filtrer certaines API.
Exemple de désactivation des redirections :
document.__defineSetter__("location", function(x) { });
En plus des restrictions effectuées par le loader sur l’environnement JavaScript, un niveau de restrictions supplémentaire peut être ajouté via l’utilisation de l’en-tête Content-Security Policy.
3.5 CSP - Content Security Policy
CSP ou Content-Security Policy est un header HTTP qui, dès sa définition, applique des restrictions sur l’environnement d'exécution créé à l’ouverture de la page. Ces restrictions peuvent être levées individuellement dans le corps de la politique (valeur de l’en-tête).
- unsafe-inline permet de réactiver l'exécution des scripts JavaScript inline ;
- unsafe-eval induit la réactivation des fonctions JavaScript pouvant amener à l'interprétation de code à partir de chaînes de caractères (eval, setTimeout, innerHTML…) ;
- {connect, font, frame, img, media, object, style}-src : domain : par défaut, seule l’origine de la page peut être contactée (requêtes Ajax, WebSockets, iframes, inclusion de contenus images, scripts, feuilles de style, vidéos…). Une liste blanche des domaines pouvant être contactés peut être configurée par type de connexion.
Ce mécanisme a fait l’objet d’un article complet dans le MISC n°71 [15].
3.6 Attribut sandbox
L’ajout de l’attribut sandbox à cette balise applique de nouvelles restrictions sur la page embarquée pouvant être individuellement annulées :
- Les formulaires ne peuvent plus être soumis (réactivé via allow-forms) ;
- Les scripts JavaScript sont désactivés (réactivé via allow-scripts) ;
- Impossibilité de naviguer dans la page parente (réactivé via allow-top-navigation) ;
- L’accès à l’API Pointer-Lock est désactivé (réactivé via allow-pointer-lock) ;
- L’ouverture de fenêtres pop-up est désactivée (réactivé via allow-popups) ;
- Les plugins sont désactivés, à moins qu’ils ne soient capables d’honorer les restrictions de l’attribut sandbox ;
- Le contexte d'exécution n’est plus lié à l’origine du site chargé (allow-same-origin permet de revenir au comportement normal).
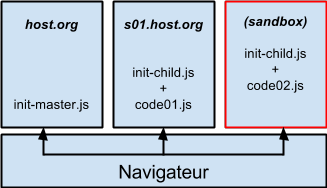
Cette dernière propriété est particulièrement intéressante, car elle empêche l’accès à toutes les API liées à une origine, soit pratiquement toutes les API : accès au localStorage, aux cookies, GeoLoc…). Tous les appels Ajax sont également interdits.
Fig. 3 : Utilisation de l'attribut sandbox.
3.7 Cloisonnement dynamique
La combinaison de ces technologies, iframe , SOP, attributsandbox, WebMessaging et CSP, nous permet de créer des bacs à sable à la volée et d’y exécuter des morceaux de code non maîtrisés. Cependant, les restrictions appliquées à ces environnements ne permettent pas d’actions privilégiées telles que l’envoi de requêtes Ajax vers le site principal (host.org). Celles-ci doivent être transférées à la page hôte via l’envoi de messages. Cette approche a été présentée à USENIX 2012 [13, 14].
Il est important de préciser que seules les actions asynchrones peuvent être transférées via le système de messages, ce dernier étant asynchrone également.
Cette approche permet de disposer d’une faible TCB (Trusted Codebase) ainsi que d’une politique de sécurité flexible appliquée aux morceaux cloisonnés.
3.8 Limites
Les technologies présentées sont cependant dépendantes de la version du navigateur dans lequel l’application est chargée. Bien que l’attribut iframe sandbox ainsi que l’API postMessage soient présents dans tous les navigateurs récents, d’autres API n’ont pas cette chance (l’implémentation des CSP reste partielle pour Internet Explorer).
4. Applications HTML5
Le développement des applications web a pris une autre dimension au fil des années, de véritables applications pouvant interagir avec l’utilisateur et le système sous-jacent sont apparues.
De nombreuses plateformes proposent désormais d’utiliser les technologies web pour le développement d’applications. On peut citer par exemple Chrome (et Chrome OS), Windows 8 [15], Firefox OS [16], Tizen ou encore Android (via la création d’une WebView dans l’application Java). Des outils permettant d’exploiter ces environnements ont fait surface, tel que XSSChef, la déclinaison du framework BeEF pour les extensions Chrome.
De la même manière qu’une page web dans un navigateur, ces applications s'exécutent dans une origine unique (e.g. chrome-extension://hdokiejnpimakedhajhdlcegeplioahd/).
À la différence d’une application web classique, ces applications sont lancées avec des capacités d'interaction attribuées au moment de l’installation (grâce au système de permissions). L’impact d’un script malveillant exécuté dans un tel environnement sera donc proportionnel aux permissions accordées à l’application.
Conclusion
Avec la montée en fonctionnalité des navigateurs et l’utilisation du langage JavaScript dans les applications complètes type Chrome OS, les risques dus à l’exécution de code JavaScript malveillant augmentent considérablement.
À travers la lecture de cet article, nous espérons vous avoir fait prendre conscience des menaces inhérentes aux exploitations de code JavaScript et des moyens de limiter leur impact.
Références
[1] http://www.w3.org/TR/#w3c_all
[2] http://en.wikipedia.org/wiki/Pwn2Own
[4] http://www.w3.org/TR/html5/browsers.html#windows
[5] https://seclab.cs.ucsb.edu/media/uploads/papers/jsinclusions.pdf
[6] https://www.usenix.org/system/files/conference/usenixsecurity14/sec14-paper-szurdi.pdf
[7] https://blog.whitehatsec.com/web-storage-security/
[8] « Analyse statique des programmes Java et leurs contextes d'utilisation », MISC n°45
[9] http://ses.json.org/json.adsafe.misty.ppt
[10] http://theory.stanford.edu/~ataly/Papers/sp11.pdf
[11] http://code.google.com/p/google-caja
[12] « Content security policy en tant que prévention des XSS : théorie et pratique », MISC n°71
[13] https://www.usenix.org/system/files/conference/usenixsecurity12/sec12-final168.pdf
[14] https://github.com/devd/html5privsep
[15] http://msdn.microsoft.com/fr-fr/library/windows/apps/hh849625.aspx
[16] https://developer.mozilla.org/en-US/Firefox_OS/Security/Application_security#App_Origin