Mais le succès passe également par le fait d’être présent sur les différents OS afin de toucher une cible large. Et c’est là que les choses se compliquent. Réaliser un bon produit sur un OS est déjà un défi en soi, mais le porter sur les différents OS devient un véritable challenge. En effet, on pourrait comparer chaque OS à un pays, chacun parlant sa propre langue et ayant sa manière propre d’exprimer les concepts et les idées. Pour apporter une solution adaptée, il est nécessaire de connaître ses différents idiomes pour parler la « langue » connue par les utilisateurs.
L’objet de cet article est de proposer une analyse comparative et factuelle des différentes logiques ergonomiques apportées par les trois principaux acteurs du marché, à savoir : Apple, Google et Microsoft.
Chaque OS s'appuie sur des conventions et des solutions ergonomiques différentes qu'il faut connaître avant de proposer une application. En effet, il est important de respecter chaque utilisateur dans le choix de son OS et donc, de prendre en compte la philosophie proposée par chaque système d'exploitation même si l'on choisit de faire une application « hybride ». L'objectif est bien sûr de proposer une expérience cohérente et agréable pour tous.
Ces différences d’approches peuvent s'apparenter à des dialectes qui permettent d'exprimer des idées similaires, mais différemment.
Le fait de porter une application d'un OS sur un autre, en imposant les choix ergonomiques de l'un d'entre eux, est un facteur de dégradation de l'expérience utilisateur. Les retours négatifs seront très vite au rendez-vous sur les stores. Un téléphone Android n'est pas un « iPhone comme les autres » ; un Windows Phone n'est pas une déclinaison de plus d'un Android.
Les différents OS utilisent des composants similaires (les mots), mais organisés différemment (la grammaire). La simple traduction mot-à-mot ne permet pas de respecter une langue.
La variabilité des périphériques ne facilite pas la conception des applications. D’ailleurs, penser une application uniquement pour un device donné n’est plus une solution envisageable. Même chez Apple il y a de nombreuses résolutions et tailles d’écrans à prendre en compte (iPad, iPad mini, iPhone, iPhone 5, résolution normale et retina).
Des règles simples permettent d’aider le concepteur. Par exemple, un minimum de 7mm doit être utilisé pour les zones à toucher [1], avec un espacement de 2 mm entre ces zones. Il s’agit de millimètres et non de pixels puisque la taille des pixels change en fonction de la résolution des écrans. Ce changement induit un changement de taille en pixels des composants, ce qui peut avoir un impact sur le nombre ou l’organisation des éléments à afficher.
Une conception multi terminaux n’est plus faisable en créant un écran au pixel près et en considérant qu’il sera duplicable sur tous les autres appareils. Il y a un fossé entre une distribution des éléments graphiques pour un écran donné et sa déclinaison sur les autres tailles, et ce en fonction des différentes orientations (portrait, paysage).
Pour cette analyse, nous nous sommes basés sur les recommandations ergonomiques exprimées par les différents éditeurs [2][3][4] et sur leurs mises en œuvre sur les applications publiées avec l’OS. Nous avons choisi de bien séparer les faits de nos opinions. Les faits sont des constatations que chacun peut vérifier. Les opinions correspondent à notre analyse et notre positionnement sur les différents items traités.
1. Les différences ergonomiques
Depuis la sortie de l'iPhone en 2007, de nombreux OS pour mobiles ont vu le jour. On peut citer Android, le dernier BlackBerry OS, Firefox OS, Meego, Nokia, Windows Phone, etc.
Chaque OS propose des versions successives faisant évoluer plus ou moins l'ergonomie générale. En s'inspirant les uns des autres, certaines solutions proposées par les différents OS tendent à se ressembler jusqu'à former une norme. Mais dans de nombreuses situations, les grammaires et la logique utilisées sont complètement différentes. Cela ne facilite pas le travail des concepteurs.
Apple, par exemple, s'appuie essentiellement sur le skeuomorphisme, c’est-à-dire une simulation du réel. Autant que possible, les applications copient les matières, les textures, le relief des objets du monde.
Il est fort probable que la version 7 d'iOS remette en cause complètement ce paradigme.
À l’opposé, Windows Phone propose une approche minimaliste, focalisée sur le contenu, en supprimant tout décor superflu comme le contour des boutons. L’ergonomie est plate, sans texture ou pseudo-relief.
Android propose une approche à mi-chemin.
La tendance du moment en design consiste à proposer une approche plate [5] et simple. Cela permet de faciliter l’adaptation des sites aux différents contextes d’accès, d’un navigateur sur grand écran à un smartphone, en passant par des tablettes de différentes tailles. Cette approche s’appelle le « Responsive design ».
Une langue maternelle est difficile à oublier, même après de nombreuses années à l'étranger. Il n’est pas rare qu’un bilingue continue à compter dans sa langue maternelle toute sa vie.
Un concepteur de talent doit être conscient qu'il garde souvent un « accent ». En étudiant plus profondément une autre langue, il sera attentif à ses mauvais réflexes.
L’hypothèse que nous défendons ici est qu’il faut concevoir une application différente par OS, même si globalement, les fonctionnalités restent identiques.
Bien entendu, les guides de conception proposés par les éditeurs peuvent ne pas être utilisés. Encore que cette affirmation est relative et variable en fonction des éditeurs. Seul Android permet une liberté totale. Les autres sont plus exigeants pour accepter une application sur leurs stores.
Une application peut être en rupture totale avec certains principes des OS. C'est une posture intéressante, mais qui présente un risque de rejet. En effet si le coût d’apprentissage est trop élevé ou va à contre-courant de la logique du reste des habitudes de l’utilisateur, il y a de fortes chances que le produit ne soit pas ou mal utilisé.
La plupart des applications standard respectent la philosophie documentée de l’éditeur, même s'il existe des contre-exemples. Nous nous sommes appuyés sur les documents officiels de chaque éditeur, ainsi que sur l'analyse des applications présentes en natif dans les systèmes.
Les grammaires sont souvent visibles, c’est-à-dire représentées par un composant graphique que l'utilisateur identifie immédiatement.
Mais il existe également des grammaires invisibles principalement gestuelles, non supportées par un composant graphique. Suivant le niveau de compétence et de connaissance des gestures de l'utilisateur, les fonctions proposées par ces grammaires peuvent être ignorées par les utilisateurs.
Les grammaires invisibles doivent faire l’objet d’une formation de l’utilisateur lors du premier accès ou plus tard. Des vidéos, des animations ou des superpositions sur l’application (overlays), permettent d’informer l’utilisateur des interactions possibles.
Les gestures permettent entre autres d’économiser l’espace disponible pour les informations de l’application et d'optimiser l'efficacité de réalisation d'une action.
Un rapide sondage réalisé sur 130 personnes chez OCTO technology montre que 20 % des utilisateurs de smartphones ignorent les gestures dans la gestion des listes par exemple.
Les fonctionnalités importantes doivent toujours utiliser un élément visible ou exploiter une gesture massivement connue, exemple : pincer pour zoomer.
Avant de commencer à étudier les différents OS, il est important de traiter du cas particulier d’Android. En effet, ce système d’exploitation a subi une évolution importante au niveau du design et de l’ergonomie. La grammaire utilisée dans les versions 2 (avant octobre 2011) est très différente de la grammaire utilisée dans les versions 3 et suivantes. Il est à noter que la version 1 n’est plus utilisée.
Cela ne serait pas un problème si les téléphones avaient migré. Ce n’est pas le cas. À la date de rédaction, la moitié des terminaux du parc mondial utilisent la version 2 du système et ne pourront migrer vers la version suivante [6].
Il existe des librairies de compatibilité (ActionBarSherlock par exemple) permettant de proposer la nouvelle ergonomie sur une ancienne version. Nous préconisons d’utiliser cela dès que possible.
Lorsque les écarts sont importants, nous en ferons mention. Par principe, nous décrirons les approches actuelles à prendre en compte.
Notre étude s’applique à la version 6.1 de iOS, la version 4.2 d’Android et la version 8.0 de Windows Phone.
2. Organisation générale
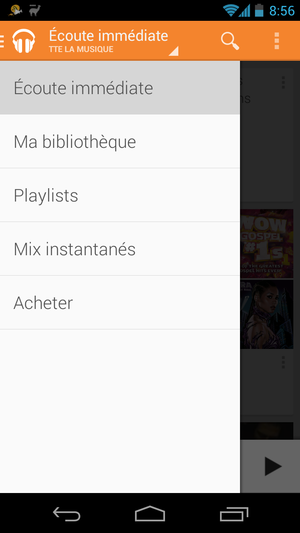
Nous allons commencer par l'organisation générale de la plupart des applications de chaque OS.
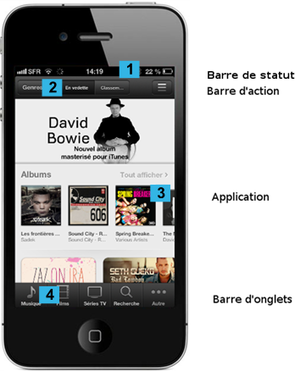
iOS propose, pour une application archétype, une barre de statut en haut avec les informations générales sur l'état des connexions du téléphone, ainsi que l'heure et la batterie. En dessous, une barre de navigation présente les items de navigation et permet de filtrer les informations affichées à l'écran. Elle contient entre autres le bouton retour qui n'existe pas physiquement sur le téléphone contrairement aux Windows Phone et la plupart des Androids. La barre de navigation peut contenir des actions. Puis, un espace important est réservé pour afficher l'application. Le bas de l'écran peut contenir une barre d'onglets qui permet de passer par différentes sous-tâches, vues et modes.
Il est à noter que la zone destinée à l'application possède une résolution variable suivant les modèles de tablettes/téléphones (480 × 320, 960 × 640 et 1136 x 640 pixels).
La résolution utilisable par les applications est limitée à 480 × 320 (iPhone classique) et 568 x 320 (iPhone 5). Il s’agit de multiples de pixels, variables suivant les modèles. Ainsi, les applications sont portables automatiquement pour différents modèles. Seule la finesse des anticrénelages des polices de caractères et des images est alors impactée par l’augmentation de la résolution.
Un bouton physique permet de revenir au bureau, d'activer le multitâche ou d'activer Siri. Suivant la rotation du téléphone ou de la tablette, ce bouton va suivre le positionnement de l’appareil. L’utilisateur doit le chercher en fonction de la manière dont il tient son appareil. Cela est particulièrement notable avec une tablette.
Une étude indique que les utilisateurs allument leur téléphone toutes les six minutes pour savoir s’il y a du nouveau [7].
Pour alerter d’un événement (appels, messages, notifications…) Apple prévoit des signaux sonores ainsi que l’usage de la vibration.
Néanmoins, il est possible d’utiliser le flash de l’appareil photo en guise d’alerte. Ceci dit, le déclenchement du flash à la réception d’un message ou d’un appel peut prêter à confusion et être mal interprété par l’entourage. Vous vous exposez à un regard sévère dans les transports en commun si par malheur vous recevez un message, téléphone en main.
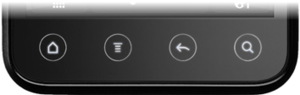
Android propose une organisation avec une barre de statut en haut, puis une barre d'action qui peut être découpée en deux avec une partie en haut et une partie en bas, une zone réservée à l'application et un menu système tout en bas sur fond noir, s'il est nécessaire de remplacer les boutons physiques (suivant les modèles). Les nouveaux téléphones Android affichent désormais des boutons systèmes virtuels alors qu’ils étaient auparavant physiquement présents sur les téléphones.
Le menu système se déplace en fonction du positionnement du périphérique (portrait ou paysage). Son positionnement change s'il s'agit d'un téléphone ou d'une tablette. L'espace vertical sur un téléphone en paysage est limité. Android place donc le menu à droite. Sur la tablette, le menu système reste en bas quel que soit le retournement de la tablette. Il y a plus de place pour l'affichage.
Les boutons systèmes permettent à l'utilisateur de toujours savoir où trouver les actions majeures (retour, accueil, multitâche) : toujours au même endroit pour les tablettes et en bas ou à droite pour les téléphones en fonction de leur position paysage ou portrait.
Tout comme iOS, Android prévoit des alertes, sonores ainsi que l’usage de la vibration. Sur la plupart des modèles, une LED dont la couleur peut être paramétrée en fonction du type d’alerte, est prévue en façade pour signaler à l’utilisateur une notification. Cela lui permet d'avoir une indication que quelque chose se passe, sans avoir à allumer son téléphone toutes les six minutes.
Les anciens modèles Android (d’octobre 2009 à février 2011) proposent une ergonomie différente, sans barre d’action et des boutons physiques pour la navigation ou la recherche. Certains téléphones qui ont migré vers la dernière version du système proposent alors également des boutons physiques à la place des boutons systèmes.
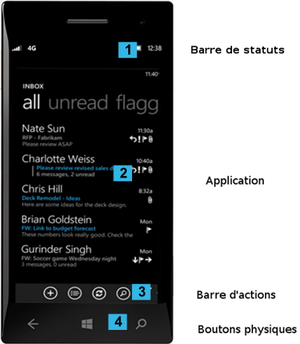
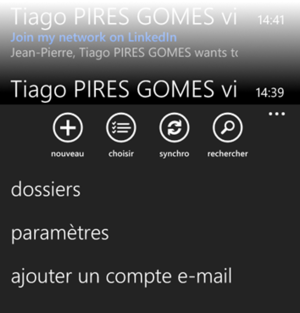
Windows Phone propose une barre de statut en haut de l’écran, un titre, un menu sous forme de sous-titres, un espace pour l'application et une barre d'action en bas. Les terminaux ont tous des boutons physiques.
Une deuxième barre d’actions contextuelle peut être située à droite ou à gauche suivant les cas.
L'utilisateur doit rechercher la barre d’action contextuelle.
Pour les alertes, Microsoft prévient ses utilisateurs avec un son et une vibration.
Apple choisit de n’utiliser qu’un seul bouton pour réaliser plusieurs actions : revenir au menu, activer Siri et gérer le multitâche. D’autre part, la gestion de l’historique de navigation ne se fait que dans l’application.
Android de son côté, ne présente aucun bouton physique d’interaction pour les nouveaux périphériques, mais opte pour la virtualisation des boutons d’actions les plus courants. Cela permet à l’utilisateur de savoir, sans les chercher, où se trouvent ces actions et de lui présenter au meilleur endroit, au moins pour un droitier.
Pour gérer la version 2 du système, les applications doivent s’adapter pour exploiter les boutons physiques ou proposer des équivalents à l’écran.
Microsoft utilise des boutons physiques pour les actions principales de navigation et de recherche.
Particularité intéressante, Android se distingue sur la question des notifications en proposant sur la plupart des modèles une alerte lumineuse paramétrable.
3. La navigation
Il faut permettre à l’utilisateur de naviguer entre les écrans. Les approches sont différentes suivant les systèmes.
La navigation intègre le parcours des pages et de l’arborescence, les filtres et l’accès au menu principal.
3.1 Arborescence
L'utilisateur doit toujours savoir où il est et où il peut aller. L'affichage doit lui permettre de comprendre comment naviguer entre les différents écrans. Comment revenir en arrière ? Comment retourner à la page d’accueil de l'application ?
iOS recommande de naviguer d'écran en écran via des boutons dans la barre d'action, les boutons ont alors une forme spécifique. Néanmoins, les applications proposent souvent des boutons de navigation directement dans le corps de l’écran.
Pour permettre à l'utilisateur de revenir en arrière, le standard veut que l'on place le bouton retour en haut à gauche dans la barre d'action. Le bouton a une forme qui suggère à l'utilisateur l'action de retour. Le libellé est soit le label « retour », soit le titre de la page précédente.
Si l'utilisateur touche sur un lien qui le mène vers un écran d'une autre application (cartographie, lien internet, image, etc.), il n'a pas de moyen réel, direct de revenir en arrière. Par exemple, un clic sur un lien dans un mail ne permet pas d'y revenir.
Ce mode de navigation ne permet pas à l’utilisateur de revenir à une application précédente.
Pour éviter de sortir d’une application, iOS propose de nombreux visualiseurs standards pour différents types de documents (Word, PDF, etc.). Ainsi, les applications peuvent présenter des documents, mais pas les modifier.
Android, inspiré par les navigateurs, a longtemps proposé des boutons physiques pour revenir à l'écran précédant, retourner sur le bureau, afficher le menu contextuel de la page ou effectuer une recherche.
Le bouton retour fonctionne, même si l'utilisateur navigue entre plusieurs applications. Par exemple, après un clic sur un lien dans un mail, le bouton retour permet d'y retourner immédiatement.
Les utilisateurs n'avaient pas toujours conscience qu'ils pouvaient invoquer le menu contextuel des applications (grammaire invisible). Ils ne savaient pas non plus qu'un appui long permet d'avoir accès à des services complémentaires comme la gestion du multitâche.
Depuis la version Honeycomb de février 2011, conçue initialement pour tablette, Android a décidé de supprimer les boutons physiques et de les remplacer par des boutons virtuels dans une barre système, présente sur tous les écrans. Cela permet de tourner et retourner la tablette en ayant ces boutons toujours au même endroit pour l'utilisateur.
Un nouveau bouton (composé de deux rectangles) fait alors son apparition, pour permettre à l'utilisateur de gérer le multitâche. Le bouton de recherche global disparaît. Il est remplacé par un clic sur le bouton home, suivi d'un glissé vers le haut. Les applications doivent alors s'adapter à ces différentes situations.
Si une application est ancienne, conçue pour une version avant ICS et qu'il n'existe pas de bouton physique pour accéder au menu de l'écran, le menu système peut posséder une icône supplémentaire pour remplacer le bouton physique « menu ». Elle est symbolisée par des points de suspension verticaux.
Les applications modernes préfèrent ajouter un menu à la barre d'action (grammaire visible). Cela rend cette fonctionnalité plus accessible.
La barre d'action sert également à la navigation dans l'application. Un chevron avant le titre permet à l'utilisateur de savoir qu'il est dans un sous-écran et qu'il peut remonter d'un niveau. Il lui suffit de cliquer sur le titre de la page.
Cette navigation est différente du bouton système « retour ». En effet, « retour » permet de retourner à l'écran précédant, quand l'appui sur le titre permet de remonter d'un niveau en imitant une bonne pratique du web (un clic sur le logo permet de revenir à la page d'accueil). Par exemple, si un utilisateur consulte une image attachée à un mail, le bouton « retour » lui permet de retourner au mail. Si l'utilisateur navigue sur plusieurs écrans, « retour » lui permet de rebrousser chemin.
Suivant les versions, les boutons physiques proposent des fonctions supplémentaires lors d'un appui long. Les boutons systèmes peuvent être touchés deux fois ou glissés vers le haut pour offrir d'autres fonctionnalités.
Les deux modes de retours : intra application ou historique type web sont source de confusion pour les utilisateurs. Nous préconisons de supprimer le retour intra application qui est mal compris et qui en plus est dans une zone difficile d'accès pour la grande majorité des utilisateurs.
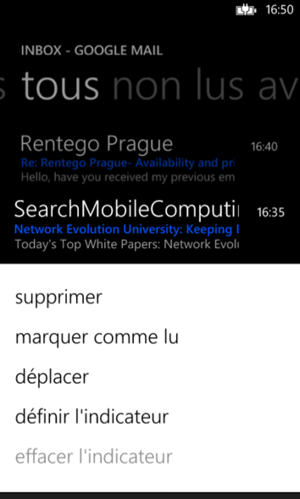
Windows Phone propose des boutons physiques pour la navigation. L'utilisateur peut à tout moment revenir à l'écran précédant, retourner à la page d’accueil du téléphone ou effectuer une recherche internet. Il peut naviguer d'application en application sans perdre son historique. Il n'y a pas de notion de menu contextuel.
Un chevron à gauche du titre permet de remonter de l’arborescence.
La navigation s’effectue également en touchant certains textes. Cela n’est pas facilement identifiable. Par exemple, dans l’écran suivant, il est possible de toucher « Tous les comptes », mais pas « Retweeté par Kim Dotcom ».
C’est une navigation théoriquement visible, mais dans les faits : invisible.
Un appui long sur le bouton retour permet de gérer le multitâche.
La navigation par historique est conforme aux usages du web. Elle permet une navigation entre plusieurs applications. Android et Windows Phone proposent une navigation mixte, par historique et par cible.
IOS ne propose pas de navigation par historique entre les applications. Cela a un impact important sur les applications. En effet, quitter l'application ne permet pas d'y revenir facilement. Il faut donc ajouter des composants logiciels pour rester le plus longtemps possible dans l'application. Le système propose alors de nombreux visualiseurs compatibles avec les formats les plus classiques.
Les autres OS peuvent s’appuyer sur des applications qui ne sont pas toujours installées sur le périphérique. Cela nécessite une phase d’installation de ces dernières.
3.2 Suivant/précédent
Le modèle liste / détail est très courant. Une application présente une liste de mails par exemple, puis l'utilisateur les consulte un à un. Lors de la consultation d'un élément d'une liste, il est pratique de proposer une navigation directe à l'élément suivant ou précédent.
iOS propose d'ajouter dans la barre d'action des boutons suivant/précédent représentés par des flèches verticales ou horizontales.
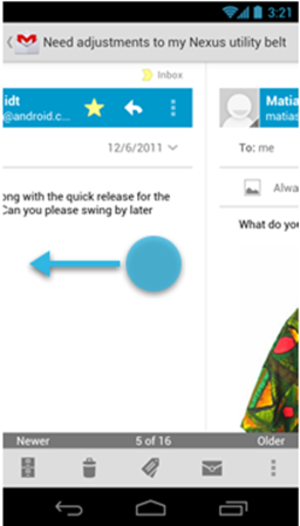
Android propose à l'utilisateur de glisser l'écran sur la droite ou la gauche. Il n'y a pas d'indication que cela est possible (grammaire invisible). Par convention, les applications doivent respecter ce modèle.
Windows Phone propose d'ajouter des boutons dans la barre d'action avec des flèches horizontales.
La navigation directe entre éléments d'une liste est importante. Il est judicieux d'utiliser les approches des différents OS pour cela.
3.3 Les onglets
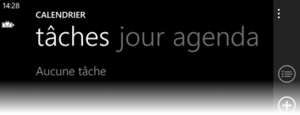
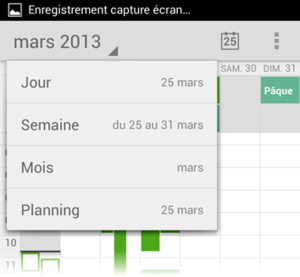
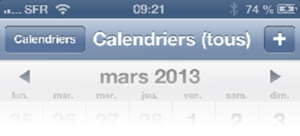
Les onglets servent à proposer des sous-menus, des vues ou des modes. Cela permet à l'utilisateur de rester dans le même contexte et de naviguer en largeur. Par exemple, un calendrier propose une vue par jour, semaine ou mois. Notez que la barre d'action peut rester visible lorsque les onglets servent de filtre.
iOS propose deux approches. Une barre d'onglets propose des actions, des filtres et un contexte actif. Les choix sont identifiés par un texte et une icône. L'étape en cours est identifiée par le changement de couleur de l’icône. Elle est située en bas de l'écran.
Un nombre limité de boutons est disponible. Si l’application a besoin de plus d’options, le dernier est représenté par des points de suspension. Un appui permet alors d’avoir accès à un menu complémentaire. L’utilisateur peut alors choisir les actions disponibles par défaut à l’écran. Ce choix doit être mémorisé par les applications.
Android propose des onglets qui peuvent être fixes ou mobiles s'ils ne tiennent pas tous à l'écran. Cette zone d’onglets est située en haut de l'écran. L'utilisateur peut glisser la barre des onglets avant d'en sélectionner un. L'onglet actif est signalé par un soulignement de couleur. Les titres et les icônes sont bien délimités et ne peuvent être confondus avec un simple texte.
Suivant la largeur de l'écran, les onglets peuvent être présents sous la barre de titre, dans la barre de titre, ou présentés en combo-box dans la barre de titre.
Pour les versions 2 d’Android, il est possible d’utiliser des librairies de compatibilités pour proposer des onglets suivant le même modèle.
Windows Phone propose des onglets via des sous-titres. Cette approche s'appelle « Pivot » dans le monde Microsoft. Le premier utilise une couleur plus vive pour indiquer qu'il est actif. Un glissement permet de passer d'un onglet au suivant et de revenir ainsi au premier. S'il n'est pas visible, il n'est pas possible d'accéder directement à un onglet sans passer par les précédents.
Si plusieurs titres d'onglets sont visibles. Il n'est alors pas évident pour l'utilisateur de connaître exactement le titre de l'onglet suivant. Dans l'exemple suivant, est-ce que le prochain onglet est « jour » ou « jour agenda » ? Les titres des sous-onglets ne sont en effet pas limités à un seul mot et il n'existe pas de délimiteur graphique pour les séparer.
3.4 Les filtres
Les applications proposent souvent de filtrer les éléments affichés (format du calendrier, type de message, etc.)
iOS propose d'utiliser un contrôle de segmentation. Il s'agit de boutons accolés les uns aux autres et présents dans la barre d'action, en haut ou en bas.
Suivant les langues, il peut être difficile de traduire le libellé des boutons pour respecter l'espace disponible.
Android ne propose pas de composant pour cette fonctionnalité. Les applications utilisent généralement des onglets, des combo-boxes ou des actions dans la barre d'action.
Windows Phone propose d'utiliser les onglets pour les filtres.
Les approches sont très différentes et ont un impact sur la conception de l’application et le nombre d’écrans.
Suivant le nombre de filtres à intégrer, l’application peut s’appuyer sur les guidelines ou devra trouver une approche différente.
Par exemple, une application qui utilise beaucoup de filtres pourra utiliser une combobox sur Android et ne pourra pas utiliser le contrôle de segmentation sur iOS. Il faudra trouver dans ce cas une autre solution.
3.5 Menu principal
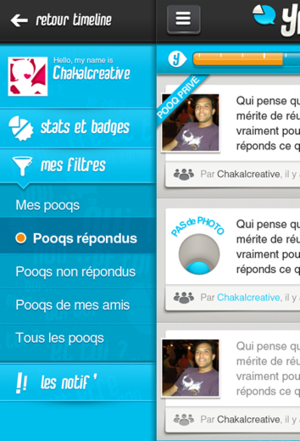
Pour éviter le retour systématique à l'écran principal de l'application, il est possible de proposer un menu global ou principal, appeler Navigation Drawer, disponible depuis pratiquement tous les écrans.
Les versions Web des services de Google utilisent également ce modèle.
iOS ne propose pas de composant pour ce menu global. Néanmoins, on le trouve dans de plus en plus d'applications. Il est accessible via un bouton reconnaissable avec son icône représentant trois barres horizontales.
Cette icône n’est pas une norme constructeur, mais une pratique instaurée par une application qui a été plébiscitée jusqu’à devenir une norme.
Android propose depuis peu, via Google Play, un Navigation Drawer. Les nouvelles versions des applications intègrent peu à peu ce composant.
Windows Phone n’utilise pas ce type de composant. L’utilisateur doit remonter à la racine de l’application.
La présence d'un menu principal accessible depuis la plupart des écrans est une bonne approche pour optimiser l'utilisation de l'application. La dernière activité utilisée peut être mémorisée pour la proposer au prochain lancement de l'application.
3.6 Les titres
L'utilisateur doit avoir une idée de l'application qu'il est en train d'exécuter et l'endroit où il se situe dans cette application. Il est nécessaire de sacrifier une zone de l'écran pour l'aider à se localiser.
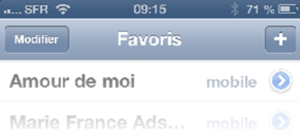
Sur iOS, le titre de l'application se trouve dans la barre de navigation lorsqu'elle est présente. Souvent on y trouve le titre de la page en cours. En outre, on retrouve peu souvent d’icônes permettant d'identifier l'application. Après une mise en marche de l’appareil, l'utilisateur retrouve une page d'une application, sans pouvoir l'identifier. Seuls le design et l’univers graphique permettent à l’utilisateur d’identifier l’application dans laquelle il se trouve.
Par exemple, les titres de ces deux applications sont très similaires.
Sur tablette, l'espace disponible permet de présenter des applications visuellement sans ambiguïté. L'espace étant plus grand, les éléments différenciant sont plus nombreux.
Android propose d'indiquer le titre à côté de l'icône de l'application, sur une barre d'action normalisée. Un petit symbole chevron à gauche de l’icône, s’il est présent, signale à l'utilisateur qu'il est dans un sous-menu et qu'il peut revenir d'un niveau de l'arborescence. Le titre de l'application ou le nom de la page est présenté à côté de l'icône. Puis, une collection de boutons d'action est proposée.
La version 2 d’Android proposait un titre dans une barre grise étroite, équivalente à la barre de statut. Des librairies de portabilité permettent d’utiliser la barre de titre de la nouvelle version de l’OS.
Windows Phone propose plusieurs approches. Il peut exister un titre principal, puis des sous-titres qui correspondent généralement aux titres des onglets ou des filtres. L'onglet actif utilise une couleur plus contrastée que les autres onglets.
Plusieurs combinaisons de titres/sous-titres sont utilisées :
Le titre principal utilise une grande police de caractère et le sous-titre une police moyenne. Le titre peut être trop grand pour être intégralement visible à l'écran. Il déborde alors sur les vues suivantes, informant l'utilisateur de cette extension. Cela ne laisse que 60 % de l’espace pour l’application.
Le titre peut utiliser une police moyenne avec un texte en majuscule. Les sous-titres utilisent alors une police plus grande. Le titre et les sous-titres des onglets sont toujours visibles. Seule la zone en dessous est destinée à l'application. Cela laisse 80 % de l’écran pour l’application
iOS ne permet pas toujours une identification immédiate de l’application active.
La présence de l'icône de l'application sous Android v3+ permet à l'utilisateur d'identifier immédiatement l'application qu'il utilise, dès l’allumage de l'écran. Il est nécessaire d’utiliser ce modèle d’ergonomie, même si l’application peut être exécutée sur un smartphone utilisant la version 2 de l’OS.
Windows Phone consomme un espace important pour les titres, au détriment de l'espace réservé à l'application. L'application doit intégrer un défilement de cet espace, car l’utilisateur doit très souvent le déplacer. La traduction des titres est délicate, car la taille des mots a un impact important sur l'usage de l'application.
4. Les actions de l’utilisateur
L’utilisateur doit pouvoir déclencher des actions sur l’élément représenté par l’écran ou sur certains éléments de l’écran.
4.1 La barre d'actions
Les écrans sont enrichis de menus, pour proposer des fonctions complémentaires ou pour naviguer d'écran en écran.
SuriOS, les boutons d'actions peuvent se retrouver à tout endroit en haut en bas ou dans le corps de l'écran. Il peut y avoir de un à trois groupes de boutons (gauche, droite et milieu). Comme l’espace est limité, cela peut engendrer des problèmes pour le traducteur : trouver le mot décrivant l’action et entrant dans l’espace.
Chaque icône ou bouton peut déclencher l'ouverture d'un sous-menu, diriger l'utilisateur vers une autre page ou ouvrir une boite de dialogue complémentaire. Il n'existe pas de convention permettant à l'utilisateur de savoir à l'avance qu'une boite de dialogue sera ouverte avant de valider son action. Une icône spécifique indique l’ouverture d’un menu complémentaire.
Android propose une barre d'action normalisée pour toutes les applications. Le menu complémentaire associé à l'écran actif est identifié par des points de suspension verticaux (sur les smartphones ne possédant pas de bouton physique « paramètre »). En cliquant dessus, l'utilisateur peut afficher la liste des actions complémentaires. Si la place le permet, Android affiche les éléments du menu dans la barre d'action par ordre de priorité. Plus les boutons sont importants, plus ils doivent être à gauche. En cas de manque de place, seuls les boutons les plus à gauche seront directement visibles les autres seront accessibles via un bouton avec trois points de suspension.
Pour chaque item du menu, il est possible d'afficher uniquement l'icône ou l'icône et son libellé (utilisé sur les tablettes). Pour signaler qu’une action nécessite des paramètres complémentaires, les libellés doivent se terminer par des points de suspension. Ils ne sont jamais tronqués.
Le menu peut être coupé en deux parties, une en haut et une autre en bas. Ainsi, suivant la largeur et la position du téléphone, en portrait ou paysage, la barre d'action s'adapte.
Un appui long sur une icône révèle le libellé associé.
Lorsque l'utilisateur affiche le menu complémentaire identifié par trois points de suspension verticaux, seul le texte est présenté sans les icônes. Suivant l'orientation du terminal, l'utilisateur peut voir une icône ou un texte dans le menu complémentaire.
Le menu complémentaire est présenté sur les téléphones ne possédant pas de boutons physiques. Sinon, seuls les boutons d’actions de l’application sont présents. Les fonctions complémentaires sont disponibles lorsque l’utilisateur clique sur le bouton physique de paramétrage.
Ce menu utilise un mode visible dans les derniers téléphones, et un mode invisible sur les anciens téléphones. Cela ne facilite pas la conception des applications.
La barre d'action peut également afficher des onglets pour des sous-tâches. Suivant l'espace disponible, les onglets peuvent être présentés sous le titre et les boutons d'actions,
dans une combo-box,
ou dans la barre d'action.
Un champ de saisie peut également y être intégré.
Cette barre peut évoluer suivant le contexte, lors de sélections multiples par exemple.
Les téléphones anciens proposent des boutons physiques. Ces derniers font redondance avec des actions présentes dans la barre d’action.
Par exemple, la recherche peut être déclenchée par l’appui sur le bouton physique correspondant.
Android déconseille de procéder ainsi. Le bouton physique de recherche déclenche maintenant une recherche globale et indépendante de l’application active. Il est nécessaire de laisser dans tous les cas une icône dans la barre d’actions pour offrir une recherche dans l’application.
Le bouton physique de paramétrage est traité automatiquement par la gestion de la barre de tâches. Les points de suspension disparaissent si un bouton physique est présent.
Avec une tablette, la barre d’action consomme l’intégralité de la largeur, limitant en hauteur la surface utile à l’application. Il est alors intéressant d’exploiter cet espace pour ajouter des commandes, des actions ou des champs de saisie.
Windows Phone propose également une barre d'actions normalisée (Application bar), située à côté des boutons physiques. Elle est constituée d'icônes monochromes, entourées de cercles.
Quatre icônes sont disponibles. Pour les autres actions, des points de suspension sont proposés.
Un appui sur les points de suspension permet d'afficher un libellé avec une police très petite et d'afficher les menus complémentaires.
Lors de la présence d'un menu et d'une saisie, le clavier se positionne au-dessus de la barre d'action, les laissant accessibles.
iOS propose des actions avec une icône ou un libellé. Suivant les langues, il peut être difficile de les traduire, car cela consomme un espace variable sur l'écran. Trop de boutons peuvent rendre difficile la mise en œuvre d’une traduction.
Android s'adapte automatiquement et présente une grande variabilité suivant les versions et les modèles.
Windows Phone propose un libellé souvent difficile à lire.
4.2 Menu contextuel d'un objet
Il est souvent nécessaire de proposer des menus contextuels à un objet présenté à l'écran. Cela peut être une image, un élément d'une liste ou tout autre composant graphique.
iOS propose de passer par une page de détail et le signale par un chevron à droite du libellé. Cela mène généralement l’utilisateur vers un nouvel écran.
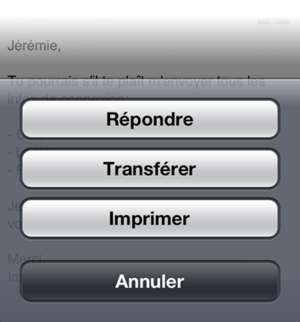
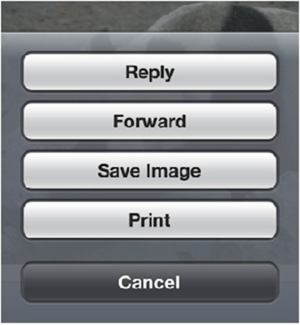
Si plusieurs types d'actions sont possibles pour un même objet, iOS propose de passer par une boite de dialogue regroupant les différentes actions.
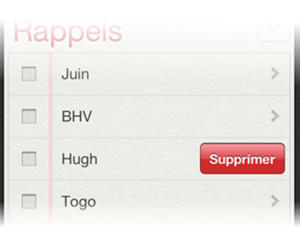
Il existe également un raccourci, en glissant un élément de la liste horizontalement (swipe to action). Un bouton apparaît alors en superposition, permettant par exemple de supprimer un élément.
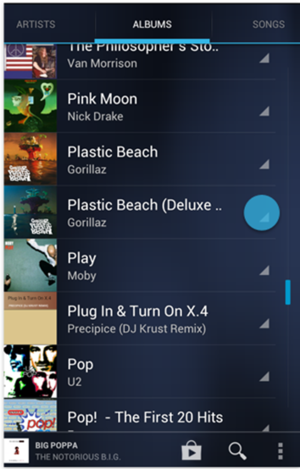
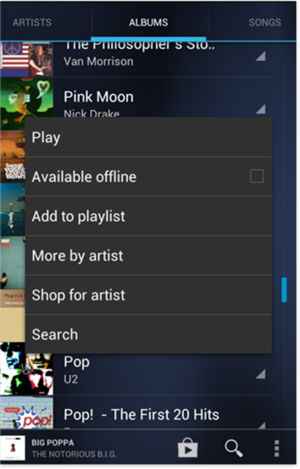
Android propose un appui long pour entrer dans le mode « sélection », et cocher tous les éléments devant subir le même traitement.
Les items doivent indiquer un petit triangle en bas et à droite, pour signaler la présence d'actions complémentaires. Cela ouvre un menu local.
La version précédente proposait d'utiliser un appui long sur l'élément pour déclencher l'ouverture du menu contextuel. Cette approche est maintenant abandonnée.
Parfois, un glissé horizontal sur un élément de la liste permet d’effectuer une action rapide (effacer, archiver…).
La gesture (appui long) pour entrer en mode sélection multiple est peu connue et donc son utilisation nécessite de guider l'utilisateur.
Windows Phone propose d'utiliser un appui long sur l'élément pour ouvrir le menu contextuel. Les utilisateurs n'ont pas toujours conscience que cela est possible.
Les approches sont très différentes suivant les OS. La navigation, l'ergonomie et le visuel en sont alors fortement modifiés d'un système à un autre.
Android et iOS indiquent clairement à l'utilisateur cette possibilité (grammaire visible).
C'est moins évident pour les utilisateurs de Windows Phone (grammaire invisible).
L’utilisation de gestures comme le glissé d’un élément peut être proposée en complément de l’approche visible. Une formation des utilisateurs est alors à prévoir.
4.3 Les icônes standards
Pour démarrer une application, l’utilisateur doit « cliquer » sur l’icône de l’application. On trouve généralement ces icônes sur des bureaux très différents suivant les OS.
Nous ne nous attardons pas sur les spécificités des bureaux, car cela n’a pas d’impact sur la conception des applications.
Chaque OS propose des conventions pour les différentes icônes.
iOS propose d'utiliser des icônes dans un carré aux coins arrondis.
Les icônes pour la barre d'action ou la barre d’onglets doivent être monochromes.
Android propose d'utiliser des icônes détachées pour les applications. Il est déconseillé d’utiliser un cadre ou un fond.
Les icônes de la barre d'action doivent être monochromes et en silhouette.
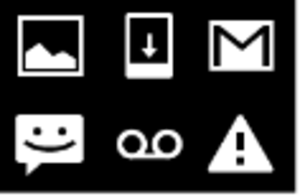
Les icônes de la barre de notification sont plus petites et monochromes.
Windows Phone demande des icônes plates, généralement monochromes dans un carré coloré.
La barre d'action utilise des icônes très petites, car ces dernières doivent être entourées d'un cercle.
Les icônes de la barre d'actions doivent être monochromes. Il ne doit pas y avoir d’icône de Retour, car tous les terminaux possèdent un bouton physique pour cela. La résolution de 26x26 ne permet pas beaucoup de fioritures.
Le peu d'espace disponible rend les icônes parfois difficiles à lire, comme l'icône « Add to favorites ».
L’utilisation de la disquette par Microsoft, qui a une posture anti skeuomorphisme, comme symbole de l’enregistrement est intéressante. Elle montre la difficulté de se détacher de l’allégorie du réel. Cette icône, qui avait du sens pour la génération 1980/1990, ne veut plus rien dire pour les plus jeunes et peut même être confondue avec une sorte de maison. Pourtant, la force de l’habitude et la difficulté d’inventer un symbole abstrait représentant l’enregistrement « pousse » à l’utilisation de ce symbole. À moins que cette icône soit la preuve que le passage du réel à l'abstrait soit aussi une question de temps.
4.4 Barre de statut
Les différents OS proposent des barres de statut avec plus ou moins d'informations techniques et applicatives, ainsi que l'heure. Sauf exception, cette barre est toujours présentée à l'utilisateur.
iOS propose une barre de statut présentant uniquement des icônes systèmes. Elle est toujours à la même place sur le téléphone (partie haute), même après une rotation. Il y a 3 couleurs imposées (gris, noir et noir semi-transparent) sur téléphone. Sur tablette, la barre est toujours noire.
Lors d’un accès réseau, l’application doit demander l’affichage d’une roue d’attente sur cette barre. Elle permet également d’ouvrir le centre de notification en la glissant vers le bas.
Android propose une barre de statut sur fond noir, avec à droite, des informations système comme l'accès aux différents réseaux, et à gauche des icônes gérées par les applications. C'est ainsi qu'une application peut signaler qu'un service est actif, qu'une action est en cours ou qu'un type d’événement est présent (un mail par exemple). Cela sert de notification globale à l'utilisateur. Les icônes peuvent être animées pour signaler un téléchargement d'un fichier par Bluetooth par exemple ou l’envoi de données dans le Cloud.
Certains constructeurs proposent un dégradé foncé sur la barre de statut. Les icônes de notifications doivent en tenir compte et utiliser un fond transparent.
Sur les tablettes, la barre de statut est positionnée toujours en haut. Un glissement vers le bas depuis la gauche de la barre permet de faire apparaître les notifications des applications. Un glissement vers le bas sur la droite de la barre permet de faire apparaître les informations systèmes et donne accès aux paramètres.
Android v2 utilise une barre de statut sur fond blanc. Il est alors nécessaire de prévoir une déclinaison des icônes de notifications pour cette situation.
Windows Phone propose une barre de statut transparente avec uniquement des icônes système. Elle est toujours à la même place sur le téléphone (sur le bord opposé des boutons physiques), même après une rotation. Il n'est pas possible d'ajouter des icônes complémentaires. La barre s'affiche lorsque l'utilisateur la sélectionne et s'efface quelques secondes après.
Les applications peuvent exploiter l'espace sous la barre de statut, ou consommer l'intégralité de l'écran comme c'est le cas sur le bureau avec les tuiles.
Android permet au concepteur de prévoir une notification discrète lorsqu’un événement a lieu sur l’application alors qu’elle n’est plus visible. Ceci optimise, du point de vue utilisateur, le multitâche. C'est un avantage ergonomique par rapport aux autres OS qui doit être exploité lors de la conception d'une application.
Dans la deuxième partie, nous continuerons à explorer les différents composants ergonomiques, puis nous synthétiserons toutes nos découvertes dans un tableau.



 Ajouter à une liste de lecture
Ajouter à une liste de lecture