Taodyne, startup sophipolitaine, vient d’annoncer la version 1.0 de son logiciel alternatif de présentations. Il se décline en trois versions, dont l’entrée de gamme gratuite, dénommée « découverte », permet des effets surprenants en termes d’animation et de rendu à l’écran, pour peu que l’on sache traduire sa créativité dans le langage approprié. En fait, Tao Discovery est un simple lecteur (viewer) de contenus Tao, mais grâce à une connaissance du langage ad hoc, beaucoup d’effets sont possibles.
Tao Presentations s’adresse aux programmeurs manipulant des langages de contenus interactifs et animés, tels que Flash ou Silverlight. D’où le qualificatif « d’édition technique », car il n’existe pas d’éditeur graphique. Restons geek…
Après quelques conseils concernant l’installation, nous créerons une petite animation, en langage XLR [1]. Les chanceux propriétaires d’écran 3D (local ou TV) pourront en un clic apprécier la profondeur de leur création, ainsi que celle des exemples fournis en standard. Préparez quelques fichiers audio ou vidéos, locaux ou en ligne, afin d’habiller la tête de Mickey d’une texture multimédia. Pas besoin de projecteurs, la lumière est fournie.
1. Installation
1.1 Pré-requis
Comme tout logiciel graphique, pour en profiter pleinement il faut du matériel relativement récent et performant. Sans aller jusqu'à imposer un écran 3D et une carte graphique de dernière génération, le support d’OpenGL 2.0 est nécessaire. Sans lui, Tao Presentations ne démarrera pas. Si le multi-échantillonnage n’est pas disponible, comme par exemple dans le cas d’une émulation 3D non activée sur VirtualBox, Tao Presentations informera d’un risque de contours dentelés sur les objets des documents. La commande glxinfo (paquet mesa-utilssurUbuntu) sera votre amie pour afficher les caractéristiques graphiques du système.
Utiliser Taodyne dans une machine virtuelle de type Oracle VirtualBox ou EMC VMware est tout à fait possible, mais il ne faut pas s’attendre à des miracles de performance. Les applications très dynamiques seront saccadées et celles demandant beaucoup de calculs (ex : Mandelbrot) très ralenties comparativement à une exécution native.
Ubuntu 11.10 Oneiric Ocelot est la version de Linux à privilégier. Avec cette version, vous éviterez les petits soucis de version de paquets entremêlées. Fedora et les autres distributions ne sont pas en reste, puisqu’un fichier compressé(.tar.bz2) contenant l’intégralité du produit est disponible.
Bien que le tableau récapitulatif des différentes versions de Tao Presentations ne mentionne pas le support des films et de la musique avec la licence Découverte, il est quand même possible de bénéficier pleinement de 5 minutes de cette fonctionnalité avant une dégradation, sous forme de rendus saccadés. Toutefois, comme notre petit exemple fait « danser » Mickey sur un flux multimédia endiablé, nous aurons besoin d’une version très récente de VLC (Taodyne utilise l’interface de programmation de VLC). Voici donc les commandes utilisées préalablement à l’installation de la version 1.06 de Tao Presentations sur Ubuntu :
$ sudo add-apt-repository ppa:videolan/stable_daily
$ sudo apt-get update
$ sudo apt-get install vlc
$ sudo apt-get install libqt4-sql-sqlite
$ sudo apt-get install gtk2-engines-pixbuf
Sur Fedora 16, j’ai dû installer libXss, libQtGTL, qtwebkit et git-all avant de lancer le programme sans erreur.
En tant que « Freenaute », il a fallu désactiver IPv6 sur l’interface connectée à l’Internet. Sans ça, une erreur 403 était retournée par YouTube... Lancez tao -tvlc pour obtenir une trace en cas de problème. Pour désactiver temporairement IPv6 sur eth0, envoyez sudo sysctl net.ipv6.conf.eth0.disable_ipv6=1.
1.2 Récupération du logiciel et autres modules
Cette version découverte est gratuite, mais il faudra tout de même s’inscrire sur taodyne.com et placer la version désirée (Linux dans notre cas) dans le panier. En fin de procédure, en cliquant sur le lien « détails » du bon de commande, on récupère les pointeurs permettant de télécharger le contenu du panier. Une notification par courrier électronique est aussi envoyée. Compter 85Mo pour le programme principal et quelques Mo, voire moins, pour chaque module. Une fois installé, Taodyne Découverte prend environ 160Mo sur le disque dur.
1.3 Installation et lancement
Pour une distribution Ubuntu, le fichier récupéré est au format .deb. On l’installera tout simplement grâce à dpkg –i appliqué sur ce paquet ou à un double-clic depuis l’interface graphique. Il sera placé dans /opt/Taodyne/TaoPresentations. Pour lancer le programme, on envoie la commande tao depuis la ligne de commandes.
Pour les autres distributions, il faudra extraire le fichier compressé.tar.bz2 dans le répertoire de son choix, par exemple avec tar –xjf. Pour faciliter le lancement, déplacez-vous dans le répertoire ainsi extrait ou placez ce répertoire dans le chemin des exécutables (PATH). Il suffit de lancer le shell ./tao pour démarrer l’application :
$ tar xjf Tao_Presentations_Discovery_1.06.i686.tar.bz2
$ cd Tao_Presentations_Discovery_1.06
$ ./tao
Durant l’initialisation, les différentes opérations de contrôle défilent avant l’affichage de l’animation d’accueil (Fig. 1). Le fichier source de ce document Tao, ainsi que les images le composant se trouvent dans le répertoire welcome, sous le répertoire d’installation. Je vous incite à y faire un petit tour…
Fig. 1 : Écran d’accueil de Tao Présentations
Taodyne Présentations est fourni en français et en anglais. Le choix de la langue se fait dans le menuAide > Préférences > Général. Trois choix sont possibles : anglais, français ou selon le contenu de la variable d’environnement LANG.
L’activation des différents modes d’affichage (plein écran, 2D, 3D-anaglyphe…) se fait grâce au menu déroulant Affichage. L’originalité « OSD » (On Screen Display), appelée également « command chooser », permet aussi de piloter les modes d’affichage en appuyant sur la touche [Échap] du clavier. La navigation dans l’OSD se fait uniquement via les touches et les flèches du clavier (Fig. 2).
Dans le cas où l’affichage se fait en plein écran, en local ou sur une télévision reliée par un câble HDMI à l’ordinateur, les menus déroulants n’étant plus présents, c’est donc l’OSD qui va permettre de passer rapidement et simplement d’un mode d’affichage à un autre ; il suffit de taper sur les touches [Échap], [P], [A]et ensuite[Entrée]pour activer le mode stéréoscopique par partage horizontal. [Échap], [D], [é], [Entrée] pour désactiver ce mode de stéréoscopie. Cette facilité pour changer de mode d’affichage représente un différenciateur important vis-à-vis de tous les autres logiciels de présentation.
Fig. 2 : L’OSD et ses différents modes d’affichage
2. Visite guidée
2.1 Les modèles
Avant de créer un premier document, promenons-nous dans les différents menus et autres répertoires. De base, Tao Presentations vient avec quelques modèles (templates) illustrant d’une part les possibilités du produit et réutilisables d’autre part. Les modèles originaux se trouvent dans le répertoire templates, directement sous le dossier d’installation.
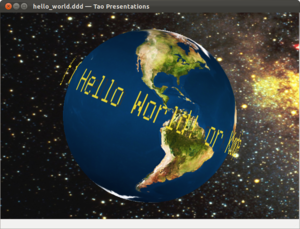
Depuis le menu Fichier > Nouveau à partir d’un modèle… choisissons par exemple le modèle Hello World. Taodyne le copiera dans ~/Documents/Tao avant de l’exécuter. Bien évidemment, il est possible d’altérer et de personnaliser ce choix de destination. Hello World met en scène la voie lactée en fond d’écran, la terre en rotation et le message « hello world », en plusieurs langues tournant autour de la terre, en sens inverse de celle-ci (Fig. 3). En résumé, 3 composantes majeures en mouvement, pour seulement 100 lignes de programme source.
Fig. 3 : Hello World façon Taodyne
Si on examine le répertoire ~/Documents/Tao/hello_world, on y trouve le fichier texte hello_world.ddd qui contient la chaîne de caractères animée, ainsi que les instructions d’animation en langage XLR. Le répertoire images contient 2 fichiers : la texture earth.bmp sous forme de « pelure d’orange plane » et le fond d’écran milkyway.jpg.
D’autres modèles illustrant les possibilités d’interactions avec le clavier ou la souris sont proposés ; avec « Mandelbrot », on s’immerge au plus profond de la célèbre fractale. Le modèle « Matériaux » transforme le pointeur de la souris en guide permettant de découvrir l’entièreté du paysage environnant. En examinant précisément les boules en sustentation de ce modèle, on remarque que certaines sont transparentes et d’autres miroir, reflétant le paysage dans le dos de l’observateur. Mais comment ont-ils donc fait cela ? À peine deux cent lignes de code (commentaires compris) dans le fichier materials.ddd.
2.2 La documentation
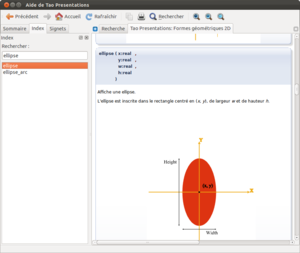
Une documentation embarquée est accessible par le menu Aide > Documentation. Dans l’onglet Sommaire de cette documentation, on trouve une présentation succincte et instructive sur des fondamentaux du langage XLR. Chaque module associé au programme principal possède aussi une documentation détaillée, ainsi que toutes les primitives qu’il contient. L’onglet Index permet la recherche d’une primitive spécifique. En exemple, la figure 4 montre la syntaxe de la primitive ellipse que nous utiliserons plus tard.
Fig. 4 : Description de la primitive ellipse
2.3 Dessinons un Mickey 3D
Sans aucune connotation pop/rock, le thème de ce petit document Tao reprend une vidéo de prise en main disponible sur YouTube [2].Il est simple et extensible à souhait. Nous commencerons par dessiner une tête de souris très simplement avec une sphère et 2 cercles. Ensuite, nous introduirons la notion de fonction avec passage du paramètre couleur, qui nous permettra de dupliquer le petit animal dans la couleur désirée, par exemple le rouge.
En troisième exemple, nous déplacerons la souris rouge derrière la souris noire, afin de bien mettre en évidence la notion de profondeur. Pour rendre ce document un peu moins statique, la souris rouge tournera dans un plan parallèle à l’écran.
Nous mettrons en place une structure de pages et créerons une troisième souris (verte) sur une autre page du document. Et pour finir, nous appliquerons en texture un flux vidéo et sonore provenant de l’Internet sur la tête de la souris.
2.3.1 Création d’un document Tao
Les documents Tao sont des documents textes/UTF-8 avec l’extension .ddd. La plupart des éditeurs comme vi, emacs ou gedit feront l’affaire. Créons un répertoire spécifique pour ce document et plaçons le contenu suivant dans mickey_3D.ddd. La dernière commande lance Taodyne avec le fichier source en entrée :
$ mkdir -p ~/Documents/Tao/mickey_3D
$ cd ~/Documents/Tao/mickey_3D
// commentaire : dessinons 2 cercles et une sphère
shape
ellipse -100, 100, 100, 100
shape
ellipse 100, 100, 100, 100
shape
sphere 0, 0, 0, 200
$ tao mickey_3D.ddd
Le code ci-dessus dessine deux cercles de rayon 100 et une sphère de 200, centrée en 0,0,0, le tout avec la couleur par défaut, le noir. Pour connaître la syntaxe et les paramètres de ces primitives, on consultera la documentation intégrée comme indiqué dans le paragraphe précédent. Notez les espaces (indentation) placés devant les mots-clefs ellipse et sphere. Un manque de respect de ces indentations générera des erreurs au moment de l’exécution. En effet, XLR est très sensible aux indentations, car elles représentent un pilier de l’analyseur syntaxique. On se fera même gronder si on mélange les espaces et les tabulations pour marquer ces décalages de texte source. La première indentation (espace(s) ou tabulation(s)) déterminera toutes les autres.
Lançons tao avec ce fichier en paramètre ou utilisons le menu Ouvrir... permettant de sélectionner le fichier mickey_3D.ddd avant de voir apparaître notre Mickey, noir sur fond blanc. Notez que la sphère apparaît comme un vulgaire cercle, car il n’y a ni mouvement, ni éclairage particulier dans le code source de ce document.
2.3.2 Fonctions avec passage de paramètres
Pour répliquer à souhait ce superbe Mickey et l’agrémenter de la couleur de notre choix, nous allons créer une fonction souris prenant comme paramètre une couleur. Ensuite, nous appellerons cette fonction, la première fois avec la couleur noire, et ensuite avec la couleur rouge.
Bien évidemment, il faudra se déplacer avant de dessiner la deuxième souris pour que celle-ci ne se superpose pas complètement à la première. Le fichier mickey_3D.ddd devient :
// initialisation de la variable Couleur à "black"
Couleur := "black"
// allumons la lumière et déplaçons le spot pour faire joli
light_position 1000, 1000, 1000
souris C ->
color C
shape
ellipse -100, 100, 100, 100
shape
ellipse 100, 100, 100, 100
shape
sphere 0, 0, 0, 200
// Dessin d’une souris noire
souris Couleur
// Translation du contexte et dessin d’une souris rouge
translate 100, 200, 0
souris "red"
Pour exécuter cette nouvelle version, le plus simple est d’envoyer un [Ctrl]+[W] à tao, fermant la première version du programme. Ensuite, on chargera la deuxième version grâce au menu Fichier > Ouvrir un document récent.
La première ligne de cette nouvelle version indique l’initialisation de la variable globale Couleur, en noire. La suite est indiquée dans le commentaire ; on allume une lumière blanche légèrement de côté pour mettre en relief la tête de la petite bête.
Puis, on décrit ce qu’est une souris de couleur C. Pour bien s’imprégner de ce nouveau langage, on lira le code en remplaçant le symbole -> par « c’est : ». Ce qui donne : « une souris, c’est : un changement de couleur, deux ellipses et une sphère ». Cette manière de lire le code source est en adéquation avec le côté descriptif du langage XLR. Elle reflète aussi la manière de parcourir le code par l’analyseur syntaxique de Tao. Sachant comment parcourir le code source, on aura plus de facilité à comprendre les erreurs du type « No form matches ‘bla bla bla’ » dues, soit à des erreurs d’indentation ou à des descriptions manquantes ou incomplètes d’objets. Les connaisseurs en langages homoiconiques se régaleront en lisant les spécifications de XLR, accessibles depuis l’introduction de la documentation.
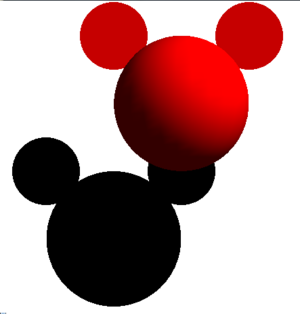
La fin de la fonction souris est déterminée par l’appel de celle-ci (souris Couleur) commençant en première colonne. Ensuite, la primitive translate déplace le contexte (layout dans la documentation) global de 100, 200, 0 respectivement suivant les axes X, Y, Z. Z étant perpendiculaire au plan de l’écran. L’appel suivant, souris "red", affichera donc une souris rouge décalée suivant les axes X et Y (Fig. 5), mais sur un même plan.
Fig. 5 : Souris décalées
2.3.3 Notions de profondeur et de mouvement
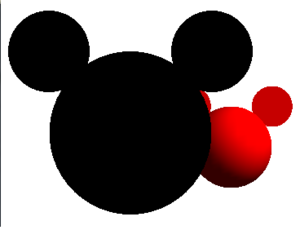
Si on souhaite placer la souris rouge en arrière-plan, il suffira de faire une translation négative de contexte sur l’axe Z. Sur un écran 2D, on la verra simplement plus petite, mais sur un écran 3D, la différence de profondeur sera notable (Fig. 6). Pour donner un peu d’animation à cette scène, faisons tourner la souris rouge suivant une fonction du temps. Le tout en ne modifiant que les paramètres de la primitive translate comme suit :
translate 250 * sin time, 250 * cos time, -3000
Fig. 6 : La souris rouge tourne derrière la noire
2.3.4 Plusieurs pages dans un document
Placer une troisième souris sur ce même écran risquerait de surcharger la scène. On va plutôt créer une structure de pages, juste après la définition de la fonction souris et appeler cette fonction dans deux pages différentes. Notez bien l’indentation nouvelle du code et du commentaire :
page "Souris noire et rouge",
souris Couleur
// commentaire respectant l’indentation définissant le contexte
translate 250 * sin time, 250 * cos time, -3000
souris "red"
page "Souris verte",
rotatex 20 * time
rotatey 10 * time
rotatez 5 * time
souris "green"
text_box 160, -150, 500, 100,
text "Une souris verte"
Le mot-clé page inclut un séparateur de contexte. Sans ce type de séparation, la translation dynamique de la première page déborderait sur la seconde et on serait obligé d’insérer des directives compliquées pour annuler les effets de la première page avant de créer les animations de la deuxième. Une autre manière de séparer les contextes est d’utiliser le mot-clé locally. Il est présent dans tous les modèles de code cités dans cet article, car indispensable.
En appuyant sur la touche [Page suivante] du clavier, on activera la deuxième page, nommée « Souris verte ». Dans cette page, on commence par effectuer trois rotations de contexte suivant les axes X, Y, Z et indexées sur le temps avant de dessiner une souris verte. Celle-ci tournera donc dans tous les sens, nous permettant de bien distinguer la sphère constituant sa tête ainsi que les oreilles plates. Une rotation de 90 degrés suivant Y permet d’afficher une boîte de texte dans un plan différent de celui des oreilles (Fig. 7).
Fig. 7 : Souris verte en deuxième page de document et boîte de texte
Si vous souhaitez faire partager cette animation avec des amis qui ne disposent pas de Tao Presentations, utilisez le menu Fichier > Faire un rendu fichier… pour générer un ensemble d’images (25 par secondes par défaut) qui pourront être injectées ensuite dans l’encodeur de votre choix pour créer une vidéo dans un format classique.
2.4 Les modules
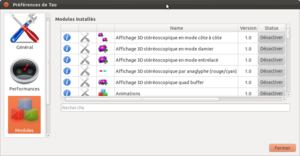
Un module Tao Presentations est un ensemble de primitives permettant de mettre en œuvre une fonctionnalité. Chaque module est accompagné d’une documentation décrivant les primitives dans la tabulation Sommaire de la fenêtre de documentation. La liste des modules installés (Fig. 8) s’obtient depuis le menu Aide > Préférence > Modules. Pêle-mêle, on y trouve les générateurs d’effets 3D et stéréoscopiques, des effets « éclair » et « néon », une horloge numérique, un effet carrousel, Lorem ipsum pour générer du texte aléatoire...
Fig. 8 : Liste des modules
2.4.1 Module VLC et texture vidéo
Un module « videolan » est aussi présent dans cette liste, permettant d’inclure et de piloter des documents multimédias (locaux ou provenant de l’Internet). C’est précisément ce que nous allons faire. Le but étant de diffuser une vidéo sonore sur la sphère de la souris verte (mais pas sur les oreilles) :
import VLCAudioVideo
light_position 1000, 1000, 1000
Couleur := "black"
Texture := ""
// Ajout du paramètre texture T
souris C, T ->
color C
shape
ellipse -100, 100, 100, 100
shape
ellipse 100, 100, 100, 100
shape
if T <> "" then
color "white"
movie_texture T
sphere 0, 0, 0, 200
page "Souris noire & rouge",
souris Couleur, Texture
translate 250 * sin time, 250 * cos time, -3000
souris "red", ""
page "Souris verte",
rotatez 20 * time
rotatey 10 * time
rotatex 5 * time
souris "green", "http://www.dailymotion.com/video/xb9v24_ultra-vomit-une-souris-verte-06-11_music"
rotatey 90
text_box 160, -150, 500, 100,
text "Une souris verte"
page "Fin",
movie_only ""
En première ligne de ce nouveau programme, nous importons le module VLCVideoAudio pour pouvoir utiliser quelques-unes de ses primitives. Ensuite, nous initialisons la variable Texture avec la chaîne de caractères nulle. Puis, nous ajoutons le paramètre T (pour texture) à la fonction souris. La définition des cercles ne change pas. En revanche, avant de dessiner la sphère, on teste si la texture est différente de la chaîne nulle (T <> ""). Si c’est le cas, on change la couleur du contexte en blanc. Ceci est nécessaire pour être sûr que la texture appliquée ne soit pas altérée par un support « sale » (du vert dans notre cas). Dans le cas où le paramètre texture est nul, on ne change rien. Du coup, les souris noire et rouge resteront intactes. Après ce nettoyage, on applique la texture et on dessine la sphère.
Dans le corps du programme, on appelle les souris rouge et noire avec la texture nulle pour les garder inchangées. La souris verte est appelée avec une texture vidéo provenant du site dailymotion.com pour donner un peu d’ambiance. La figure 9 est un aperçu de cette vidéo projetée sur la tête sphérique de notre Mickey et tournant dans tous les sens. L’effet est assez saisissant compte tenu de la simplicité de mise en œuvre.
La page de fin appelle la primitive movie_only qui stoppe le flux vidéo en cours et lance celui passé en paramètre. Comme il est nul, cette commande nous permet d’arrêter et de relancer l’animation simplement avec les touches [Page suivante] et [Page précédente]. Avec un peu plus d’expérience, on peut masquer la latence de chargement du flux vidéo et faire des transitions douces (fade-in) entre chaque page du document.
Fig. 9 : Flux vidéo sonore appliqué en texture sur une sphère
3. Exercices
1. Faire en sorte que les fainéants puissent passer uniquement le paramètre couleur à la fonction souris, quand la texture est nulle.
2. Avec un minimum de modifications, introduire la notion de transparence sur la souris de premier plan (cf. directive show). Il est aussi possible d’effectuer cet exercice avec le paramètre alpha de la primitive color.
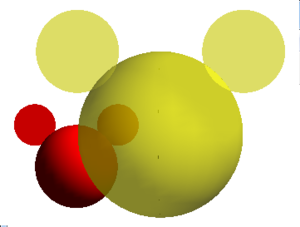
3. Indexer/capturer la souris de premier plan avec le « pointeur d’écran » (ce qu’une marionnette célèbre dénommait « mulot »). Cf. mouse_x, mouse_y.
Fig. 10 : Capture d’une souris jaune par le mulot pour chasser la souris rouge. Tout un programme !
3.1 Solution des exercices
Placez le code suivant, juste après la définition de la fonction souris. Notez simplement que pour obtenir la transparence de la souris du premier plan, il est impératif de dessiner l’arrière-plan (souris rouge) en premier :
// Les flemmards pourront s'économiser en évitant de préciser une texture nulle
souris C -> souris C, ""
page "Souris noire & rouge",
// Créons une souris rouge tournant en arrière-plan et opaque
translate 100 * sin time, 100 * cos time, -3000
show 1.0
souris "red"
// Revenons dans le plan "0", attrapons le contexte avec le mulot
// avant de dessiner une souris jaune ayant un facteur de transparence de 0.6
// Voir Figure 10
translate 0, 0, 3000
translate mouse_x, mouse_y, 0
show 0.6
souris "yellow"
Conclusion
Cette prise en main de Tao Presentations nous a permis de dessiner des formes simples en relief, de les mettre en mouvement et de les habiller d’une texture vidéo sous un éclairage donné. Les exemples de modèles fournis mettent en œuvre des scènes bien plus complexes mais tout aussi déroutantes compte tenu du volume de code les décrivant. Un peu de persévérance dans l’apprentissage de XLR et bien d’autres créations seront possibles avec ce qui est supposé être un simple lecteur de documents.
Les utilisateurs de la version « Découverte » ressentiront vraisemblablement une certaine frustration vis-à-vis du manque d’éditeur graphique (même simpliste), permettant par exemple d’ajuster finement les coordonnées d’un objet. Cette fonctionnalité existe, mais dans les versions payantes :(
Toutefois, cette base est amplement suffisante pour découvrir un langage conceptuellement différent de l'existant et pouvoir en discuter à la machine à café tout en montrant une tête de souris verte tourner dans tous les sens, chantant une version rock 'n' roll de la comptine éponyme.
Références
[2] Sur YouTube, mot-clé « Taodyne »



 Ajouter à une liste de lecture
Ajouter à une liste de lecture