Je vous propose ici de découvrir les principaux éléments de syntaxe de Processing. En effet, programmer implique de respecter, tout comme en français, un certain nombre de règles assez strictes. Autant régler cela dès le départ. Ensuite, nous ferons un premier tour d’horizon des modes graphiques 2D et 3D. Cela sera, je pense, une approche intéressante pour vous familiariser avec ce langage. Pour l’instant, pas de variables ou de structures de programmation complexes, mais vous ne perdez rien pour attendre...
1. Mon premier programme
Commençons par un premier petit programme tout simple qui affiche du texte. Mais vous verrez qu’il y a déjà pas mal de choses à noter concernant la syntaxe de Processing.
1.1 Saisie du code
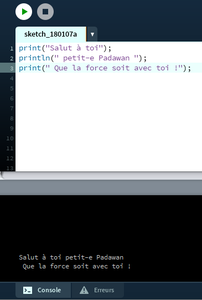
Je vous invite à taper dans l’éditeur de code de Processing, le petit programme suivant (n’oubliez rien ;-) :
print("Salut à toi");
println(" petit-e Padawan ");
print(" Que la force soit avec toi !");
Cliquez sur l’icône (la flèche verte en haut à gauche) et vous obtenez :
Facile me direz-vous et tant mieux ! Cependant, comme nous sommes consciencieux, nous allons passer quand même un petit peu de temps sur ce simple bout de code pour poser déjà quelques bases qui vous serviront tout au long de ce voyage.
1.2 Analyse du code
Comme je vous l’ai dit en introduction, vous devez être curieux. L’erreur serait de saisir des programmes sans les comprendre et de se contenter du...
- Accédez à tous les contenus de Connect en illimité
- Découvrez des listes de lecture et des contenus Premium
- Consultez les nouveaux articles en avant-première