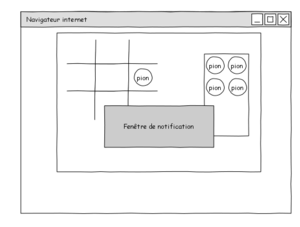
Pour coder ce jeu de Tic-tac-toe, même si les règles sont très simples, il faut d'abord avoir une idée globale de ce à quoi nous voulons arriver. Un schéma réalisé rapidement à l'aide de Pencil [1] nous permet d'avoir une vision des différents objets qui seront présents sur notre page (voir figure 1).
Effectuons une liste des principales parties que l'on peut dégager pour réaliser notre jeu et les technologies que nous emploierons :
- Affichage de messages en utilisant une police externe : @font-face ;
- Affichage des pions : sprites CSS ;
- Déplacement des pions : drag and drop ;
- Émission d'un son lors de la prise et du positionnement d'un pion, ainsi qu'en cas de victoire ou de défaite : balise <audio> et sprites audio ;
- Sauvegarde du meilleur score : localStorage ;
- Jeu contre l'ordinateur : websockets et socket.IO.
Bien sûr, le fait de coder le jeu de la machine sur un serveur distant n'est pas...
- Accédez à tous les contenus de Connect en illimité
- Découvrez des listes de lecture et des contenus Premium
- Consultez les nouveaux articles en avant-première