Pour démarrer notre projet, nous allons commencer par l'élément le plus simple : la carte. Nous allons définir ce qu'est une carte et comment elle doit être utilisée, puis nous écrirons son code de manière à pouvoir la manipuler.
La Programmation Orientée Objet se base sur une observation de notre environnement : nous sommes entourés d'objets. Le mook que vous tenez dans les mains est un objet, les pages qui le composent sont aussi des objets et sa version PDF également. Chacun de ces objets est défini à l'aide d'un certain nombre d'attributs. Pour le mook, nous pourrons le caractériser par son titre, le nombre de pages, etc.
Voyons ce qu'il en est pour une carte.
1. Le cas de la carte
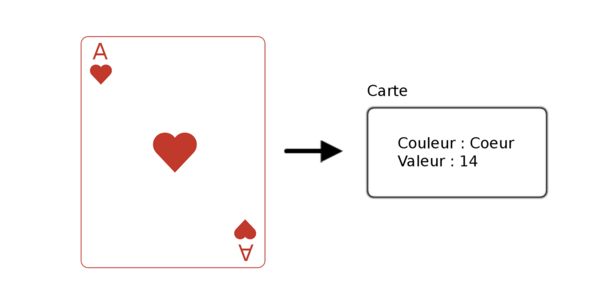
Une carte possède une valeur et une couleur. Par exemple, pour l'as de cœur, la valeur est 14 (pour la bataille) et la couleur est cœur. Pour représenter l'ensemble des 52 cartes, nous aurons donc des combinaisons des valeurs 2 à 14 et des couleurs cœur, carreau, pique et trèfle.
Pour représenter une carte dans un programme, nous aurons besoin de conserver deux valeurs dans des variables comme le montre le schéma suivant :
Les variables qui permettent de définir une carte et plus...
- Accédez à tous les contenus de Connect en illimité
- Découvrez des listes de lecture et des contenus Premium
- Consultez les nouveaux articles en avant-première